プロフィール画像を表示するプラグイン
以前の内容でブログ記事にプロフィール欄を配置できるプラグインの「Fancier Author Box」をご紹介しました。
今回は続きの内容で、プロフィール写真を配置できる「Simple Local Avatars」というプラグインがあるので、ご紹介いたしますね。
Fancier Author Boxプラグインでは、この記事をかいた人としてプロフィール欄を配置しましたが、このプラグインのみでは、プロフィール写真を設定することができません。
設定してない状態ですと、ミステリーマンというデフォルトのアバターが表示され、プロフィールを記述したところで、誰が記事をかいたのかわからない状態です。
プロフィール写真を設置する一般的な方法として、「Gravatar」というサイトで設定する方法があります。
ですが、このGravatarというサイトでの登録、設定画面がすべて英語なので、設定しづらいのが問題なんですね。
一回設定してしまえば、それ以降の設定はいらないですが、プロフィール写真を変更した場合は、また設定するのが不便ですね。
そこで、今回ご紹介する「Simple Local Avatars」というプラグインを使うことで、数分でプロフィール写真を変更できるようになるのでご紹介しますね。
Simple Local Avatarsの導入方法
導入方法は、以下になります。
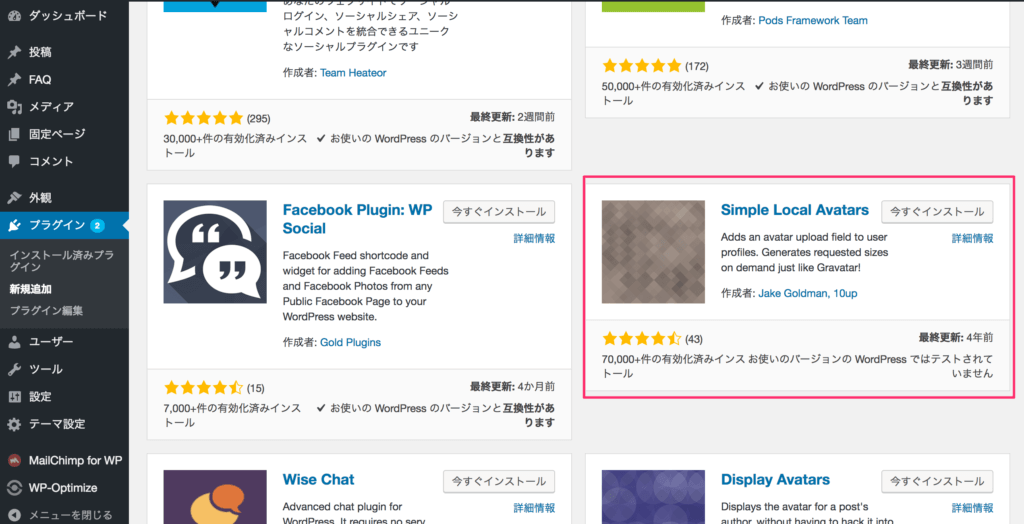
- WordPress管理画面からプラグイン→新規追加をクリック
- 検索窓に「Simple Local Avatars」と入力
- 検索結果からSimple Local Avatarsを今すぐインストール&有効化
※検索結果から下の方にある場合があるので、スクロールして確認してください。

Simple Local Avatarsの使い方
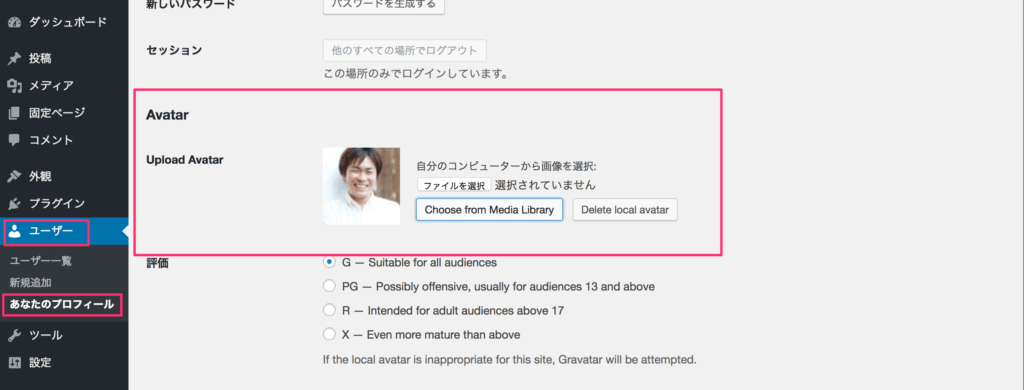
管理画面から、「ユーザー」→「あなたのプロフィール」のページの下部に「Avatar」が追加されます。

プロフィール写真は、自分のパソコンからアップするか、すでにアップ済みの場合は「Choose from Media Library」をクリックし、画像を選択してください。
最後にプロフィールを更新をクリックしてください。
たったこれだけで、プロフィール写真を設定することができます。
変更方法も同じ手順で可能ですので、ぜひ導入してみてください。
数分で設定できてしまいます!
Simple Local Avatarsの活用例
以前ご紹介したFancier Author Boxプラグインだとプロフィール欄を設置できるのですが、写真の設定ができませんでした。
ですが、このSimple Local Avatarsプラグインを使うことで、初心者でも数分で設定可能です。
相性がいいので、この2つのプラグインを使用して、プロフィール欄を完璧にしましょう。
Gravatarでの設定に挫折した方、そうでない方でも簡単にプロフィール写真を変更できるようになるので、ぜひこちらのプラグインをお試しください。
また、
- アルバトロス
- ハミングバード
- ストーク
といったWordPressテーマには、プロフィール欄がテーマの機能として元々あるので、そういったテーマとも相性の良いプラグインですね。
単体で利用というよりは、他のものと組み合わせて利用してくださいね。
編集後記
今回は、「Simple Local Avatars」プラグインについてご紹介しました。
どんな人が書いた記事なのか、プロフィール文ほか・プロフィール写真があると一気に信頼度も増します。
顔写真に抵抗がある場合は、イラストでもいいと思いますので、ぜひ設定してみてください。