今回は、WordPressでの固定ページの編集方法について解説したいと思います。
この固定ページの活用は投稿ページと同じくらい大切です。
まずは、そもそも固定ページとは?を解説します。
そもそも固定ページとは?
固定ページでは、
- 会社情報ページ
- お問い合わせページ
- 自己紹介ページ…etc
などを作成することができます。
投稿ページが「ブログ記事を更新する役割」なのに対して、固定ページでは「更新頻度の低い情報を更新する役割」があります。
また、投稿ページと違ってカテゴリーやタグの設定ができません。
WordPressに慣れてくると、この固定ページでランディングページやWordPressプラグイン『Contact Form 7』を使ってアンケートフォームやセミナーのお申し込みフォームを作成すること可能です。
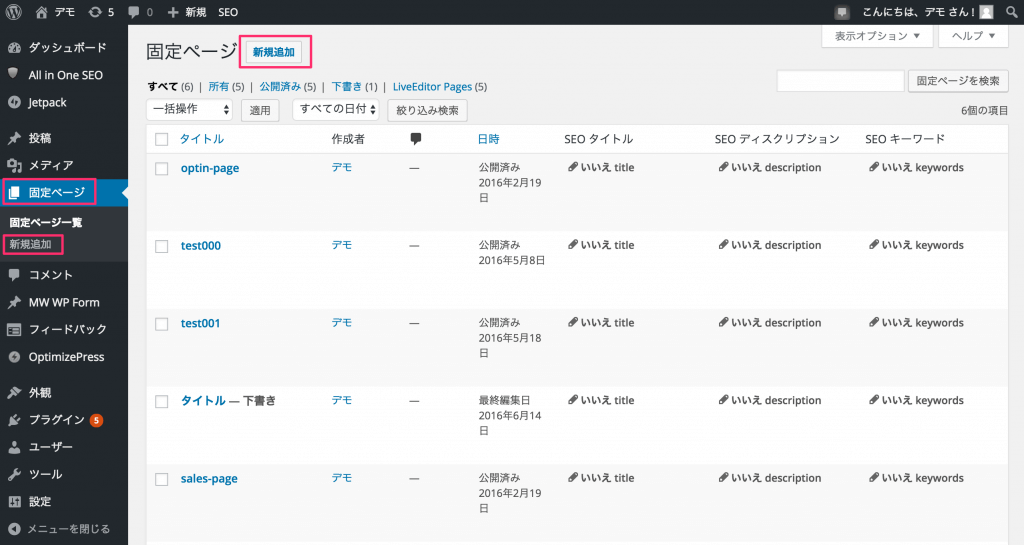
固定ページ編集画面の場所
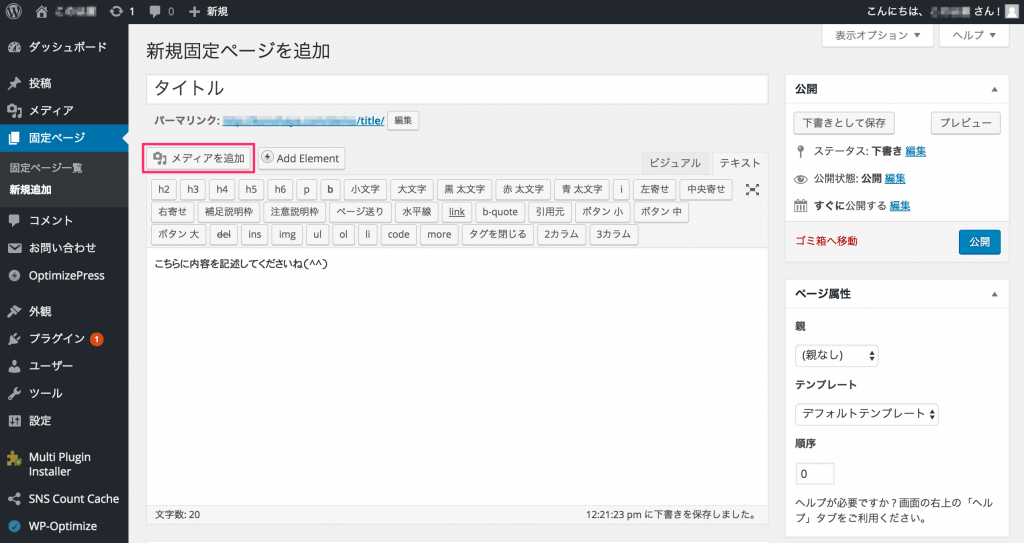
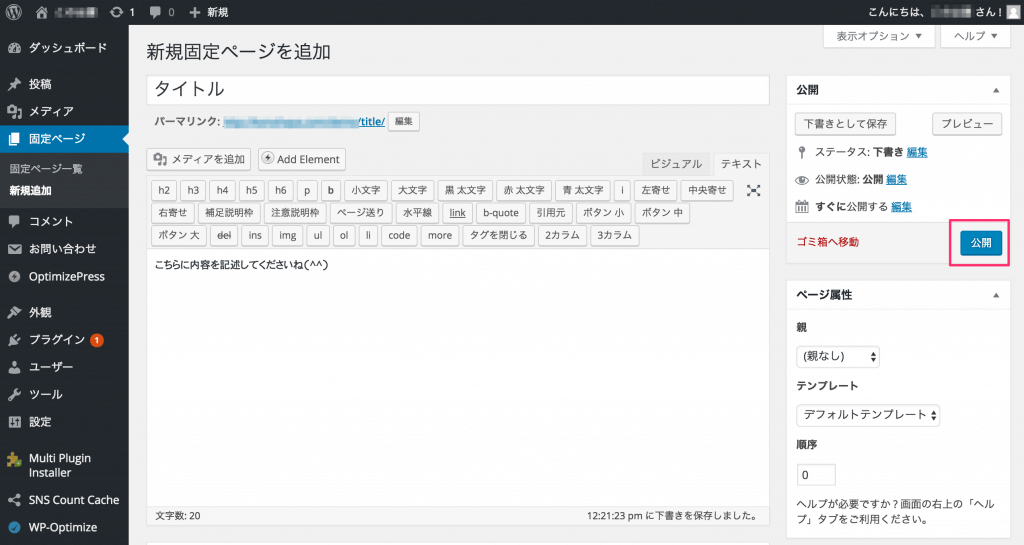
WordPressの管理画面 > 固定ページ > 新規追加をクリックしてください。
※記事中と同じ画面にしたい場合は、プラグイン「Classic Editor」を導入して下さい。

固定ページを作成する方法
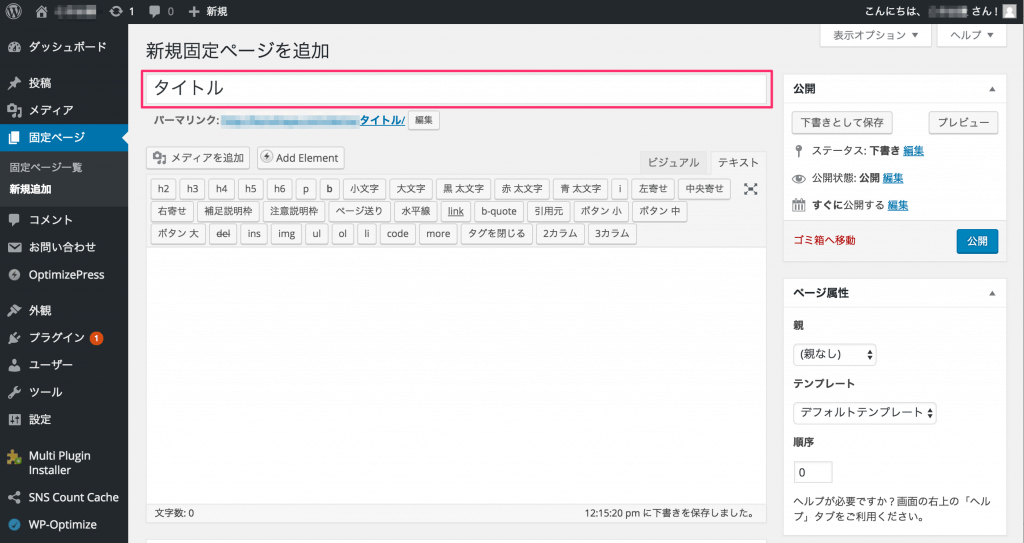
タイトルを入力
まずは、タイトルと内容を入力してください。

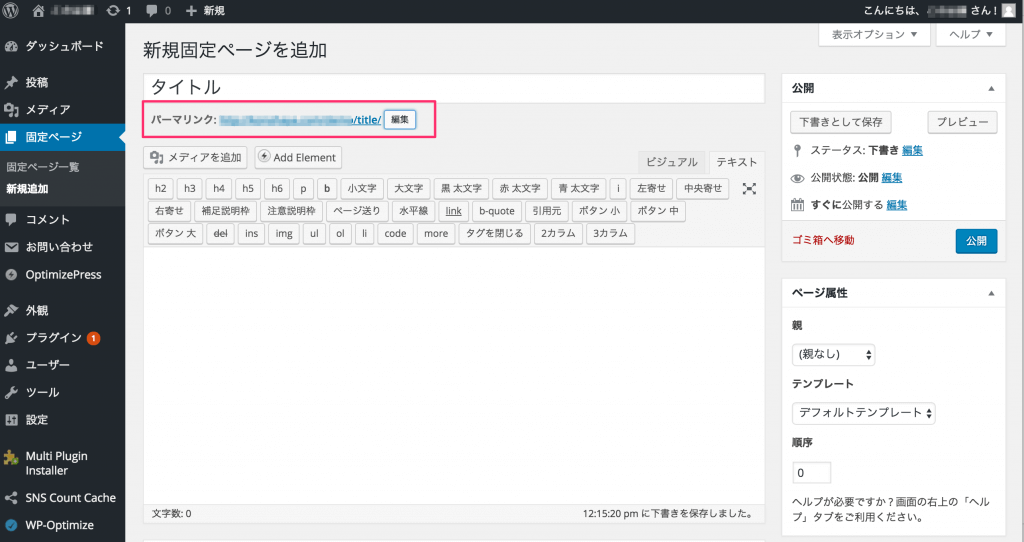
パーマリンクを入力
投稿機能と同様に、パーマリンクを日本語から半角英数字への変更を忘れずに行ってくださいね。

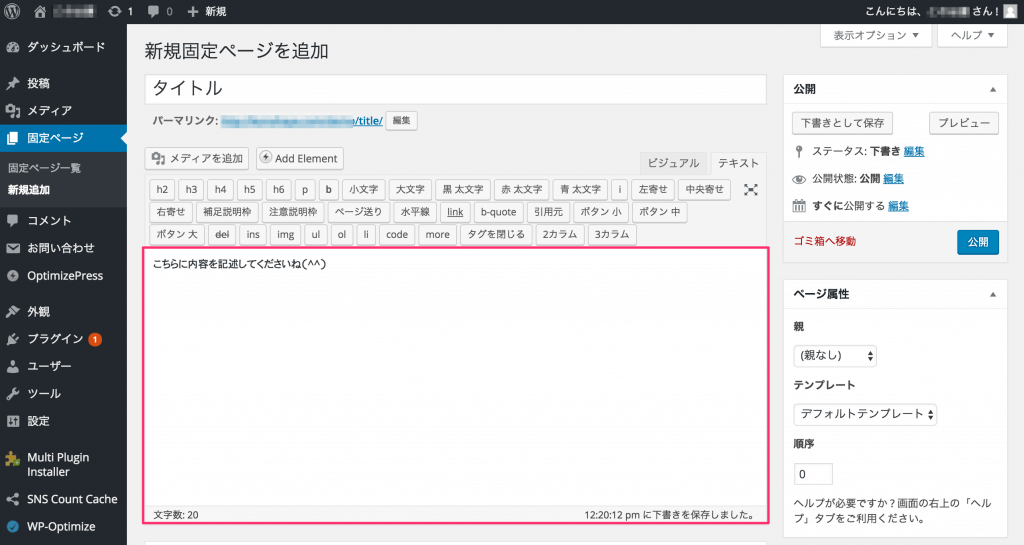
内容を入力
ビジュアルとテキストとあるのですが、ビジュアルはHTMLが苦手な方向けです。逆にテキストはHTMLがわかる方向けとなっています。

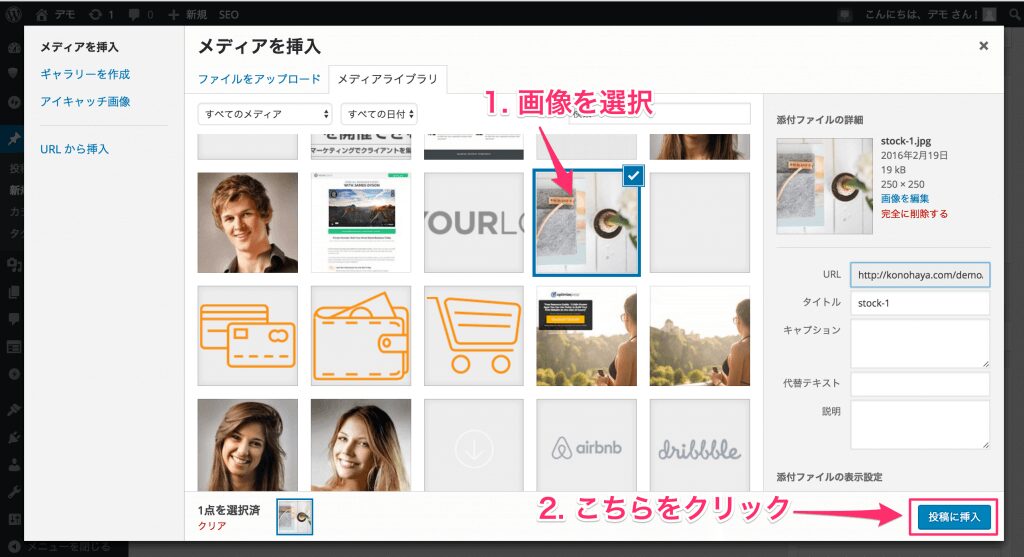
画像を入れたい場合は、メディアを追加
こちらも投稿機能と同様なんですが、内容に画像を入れたい場合は、メディアから画像を追加しましょう。


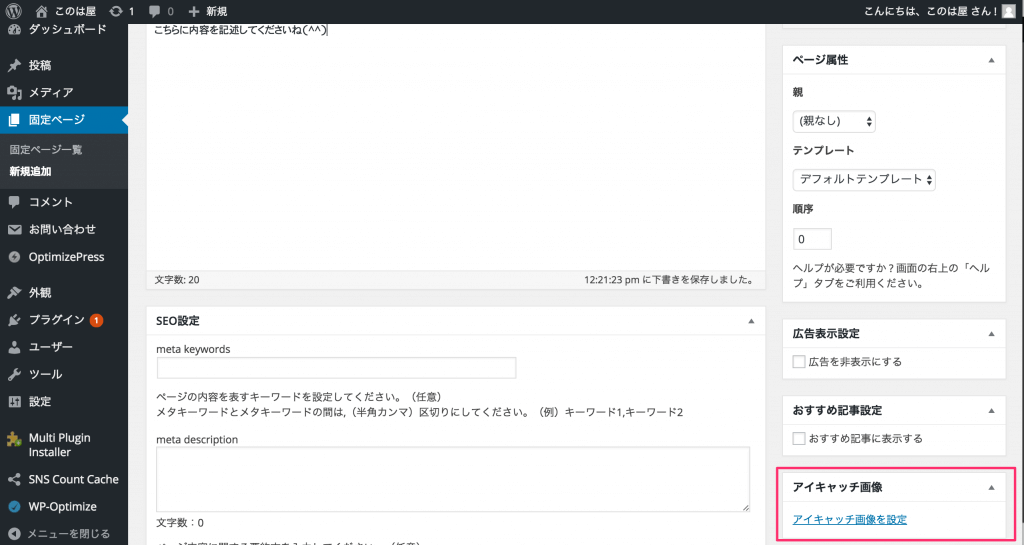
アイキャッチ画像を設定
固定ページは基本的にアイキャッチ画像の設定をする必要がないです。
ですが、内容に合ったアイキャッチ画像を設定したい場合は、こちらから設定できます。

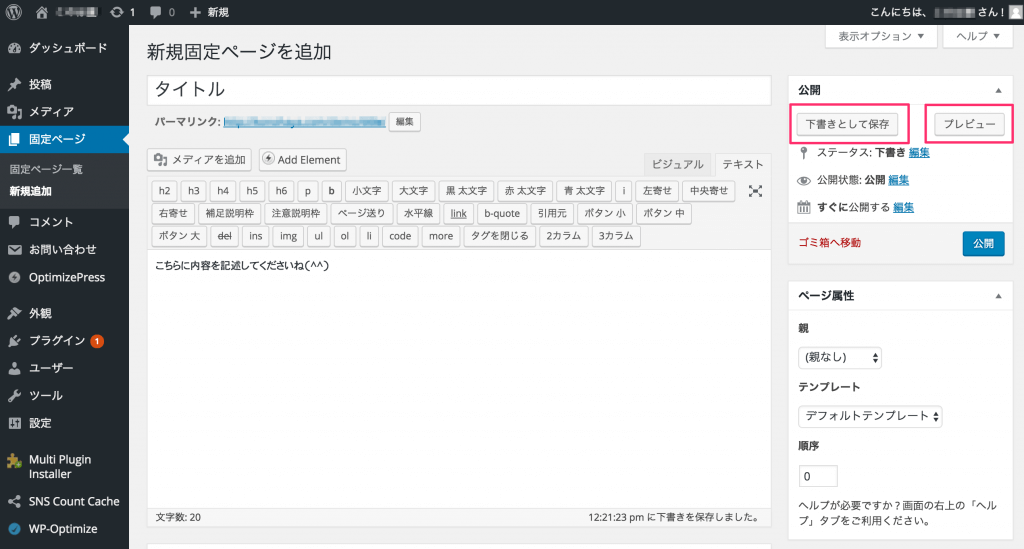
下書き保存 > プレビューで確認
公開する前に下書き保存をして、プレビューで確認しましょう。

最後に公開しましょう。
下書きをし、プレビューで確認を行って問題ない場合は最後に公開しましょう。
一度公開したとしても、後から編集が可能ですので安心して公開してくださいね。

編集後記
今回は、WordPressでの固定ページの作成方法について解説しました。
固定ページの活用は、WordPressを使う上で欠かせないです。
この記事でご紹介した内容は、基本的な編集方法ですので、この内容をベースにしてぜひ活用してみてください。




