素⼈でも思い通りのページを作れるホームページビルダーとは?
ホームページビルダーというソフトがあることをご存知ですか?
ホームページビルダーとは?
- HTML
- CSS
などのWebサイトを構成するプログラミング⾔語を熟知していなくてもホームページが作成できるソフトです。
このソフトを使⽤することで、ドラッグ&ドロップで要素を配置し、Webページを作成することができます。
家電量販店に⾏くと販売しており、⾼くても約3万円ほどです。

約3万円でWebページを作成できてしまうと、Web制作会社に外注するよりも低価格で作成できてしまう事になりますね。
⼤変魅⼒的です。
確かに凝ったデザインや微調整をするにはプログラミング⾔語の知識が必要になります。
「⾃分でWebページを作成できるようになりたい!」と思い⽴ったとしても、プログラミング⾔語を習得するのには相当な時間がかかります。
ですが、今⽇ではシンプルなWebページであれば専⾨的知識なしでもご⾃分で作成可能になりました。
まさに⾃分でやりたい派の⽅には最適なソフトです。
そんなホームページビルダーのような感覚でWordPress上でもページを作成する事ができます。
それを実現してくれるのが、WordPressプラグイン『Elementor』です。
WordPressプラグイン『Elementor』とは?
Elementorプラグインとは、無料でホームページビルダー機能が使えるプラグインです。
どのテーマを使⽤していても、固定ページ・投稿ページ問わずに編集が可能です。
特徴は以下になります。
- ドラッグ&ドロップで要素を追加できる
- カラム幅も調整できるので⾃由なレイアウトができる
- レスポンシブ対応(スマホ対応)…etc
これでなんで無料なのか不思議なくらい⾼性能なプラグインです。
注意点として、以下をご確認ください。
- WordPress4.5バージョン以上
- PHP5.4バージョン以上
これを満たしてないケースはほとんどないのでご安⼼いただきたいですが、万が⼀インストールできなかった場合は上記理由が考えられます。
WordPressについては、放っておいたとしても⾃動更新されますが、PHPについてはご契約サーバーでバージョンをご確認ください。
また、プラグインをうっかりオフにしてしまうと編集内容が消えてしまう恐れがあるので注意が必要です。
『Elementor』の使い⽅
インストール⽅法

インストールはすごく簡単です。
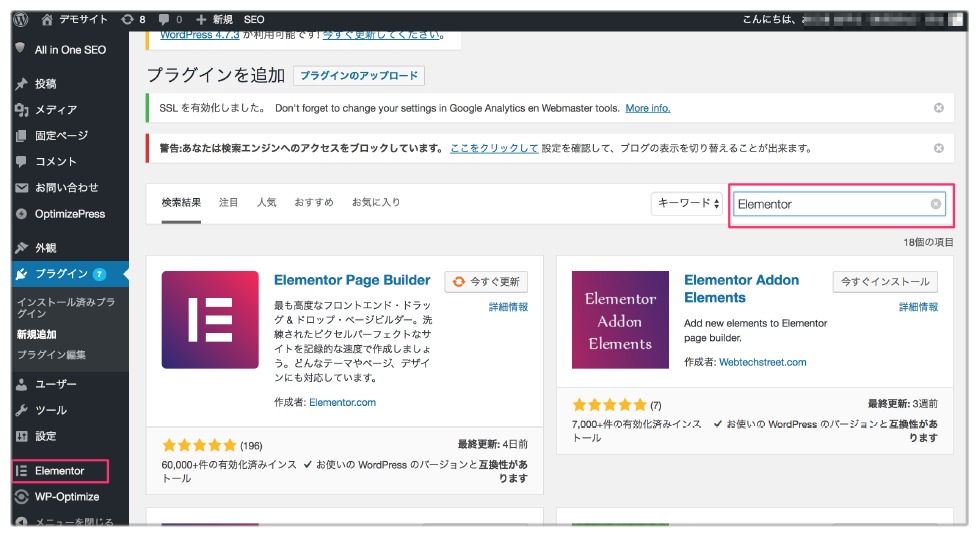
- WordPress管理画⾯→プラグイン→新規追加
- 検索窓に「Elementor」と⼊⼒
- 検索結果から⼀番上のものをインストール
- インストール後は必ず同時に有効化
- サイドバーにElementorが表⽰されたら、インストール完了
設定はデフォルトのままで⼤丈夫ですので、さっそく編集ができます。

編集⽅法
ページは編集ページ・固定ページどちらでも編集できます。
今回は、固定ページでご説明いたします。
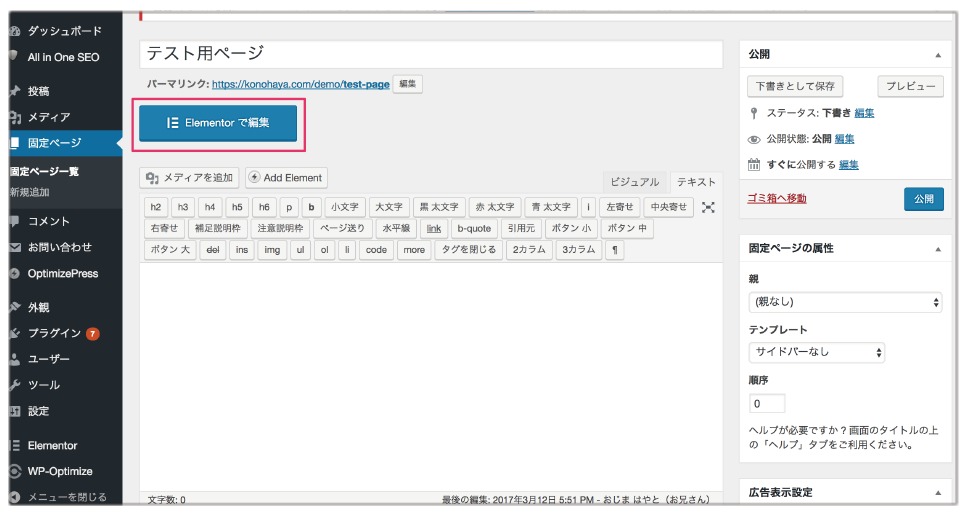
固定ページ → 新規追加 → Elementorで編集
をクリックしてください。
すると、編集画⾯に移動します。
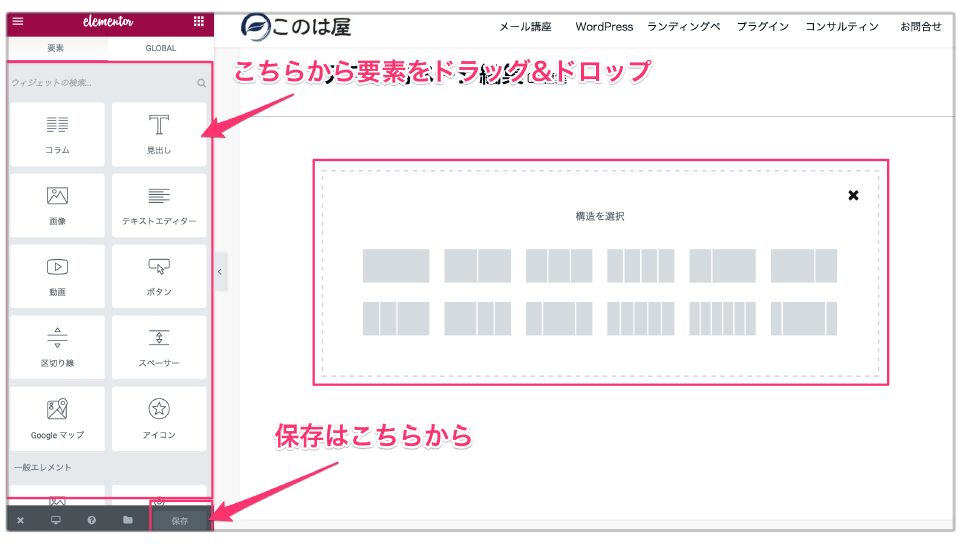
「新しいセクションを追加」をクリックすると、カラム(列)を選択できます。
ワンカラムから分割したカラムまで選択できますね。

後から幅の変更も可能となっています。
主な使い⽅は、左サイドバーから「テキスト・画像・⾒出し」といった要素をドラッグ&ドロップで追加する事するだけ。
テキストは、いつものブログ作成をする投稿と同じような編集画⾯ですので、簡単にテキスト編集が可能です。
カラムの調整も点線にカーソルを持っていくと「→」に変わりますので、左右に移動する と変更可能です。

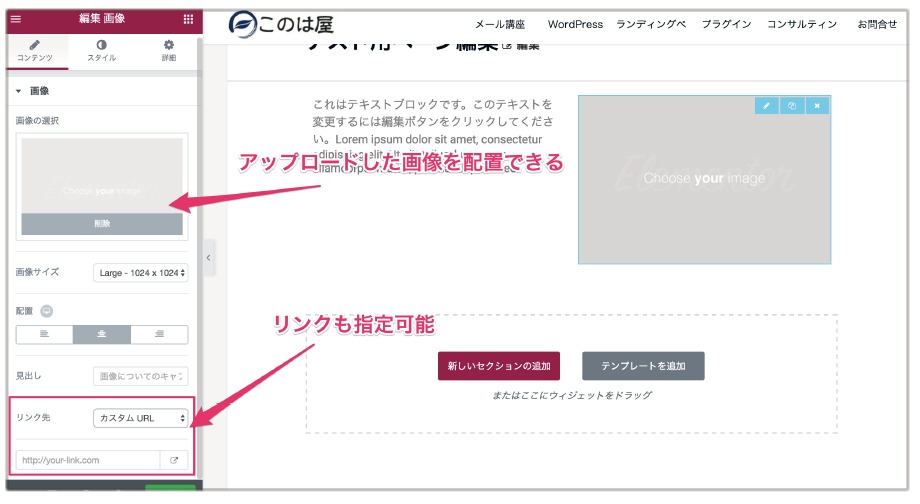
画像もこの通り簡単に配置できます。
リンクを指定できるので、デザインしたボタン画像などを配置してもいいかもしれないですね。
要素はこちらでは紹介しきれないぐらい豊富ですので、ご⾃⾝の⽬で確かめてください。
⽇本語化されていますので、迷うことなく編集ができるかと思います。
最後に「保存」ボタンの押し忘れに注意です。
Elementorプラグインの活⽤例
これで、ある程度⾃由にページ作成ができますね。
活⽤⽅法は
- トップページ作成
- ランディングページ作成
- オプトインページ作成
など多岐に渡ります。
サイト訪問者から⾒られるトップページを作成すると、サイトへの印象も変わります。
設定⽅法は、固定ページでお好みのトップページを作成し、表⽰設定から作成したページを選択します。
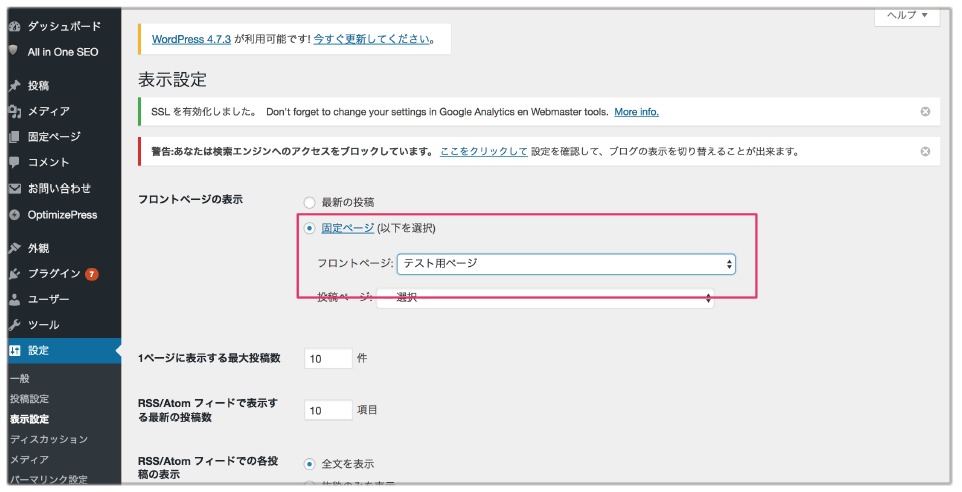
トップページの設定

- WordPressの管理画⾯(ダッシュボード)から設定をクリック
- 表⽰設定から「フロントページの表⽰」を「固定ページ」にチェック
- フロントページから作成した固定ページ名を選択
シンプルなデザインページを⾃由なレイアウトでトップページを作成したい⽅にはオススメなプラグインとなっています。
画像を使⽤することでデザインの幅が広がるので、WordPressっぽくないページを作成したい⽅はぜひ導⼊してみてください。




