今回は、スモールビジネス向けにHTML・CSSのスキルをご紹介します。
最近はITツールの発達により、このHTML・CSSのスキルは不要になりつつあります。
一見、スモールビジネスには完全に不要なスキルだと感じますね。
とはいえ、ちょっとしたデザインの微調整をしたい際に、HTML・CSSの知識が必要なケースも存在します。
なぜHTML・CSSを学習する?
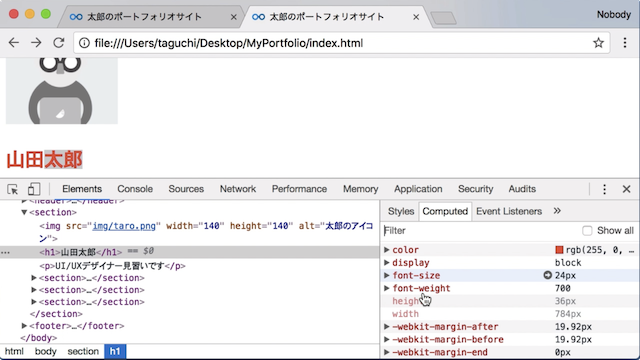
みなさんは、WordPressなどのシステムを使っていて、デザインの微調整したいと考えたことはないでしょうか?
例えば、フォーム周りのデザイン。
- ボタンの色であったり、
- 入力フォームのデザイン、
- プレースホルダ(フォーム入力の補助として、表示されるテキスト)
といったデザインの微調整ができます。
とはいえ、本格的に学習する必要はないです。
基本的に微調整が出来るくらいのスキルで十分だと思っています。
(実際、私も微調整が出来るくらいのスキルしかありません。)
とはいえ、興味がないと学習できないですね?
こういった分野は、興味がないと出来ないですね。
なので、自分のウェブ集客の仕組みをより良くしていきたい。
自分でWordPressで作成したページをより良くしたい。
と思っている方は、学習してみる価値があります。
スモールビジネスオーナーである皆さんの場合、自分の事業に役立てる事ができる訳で、学習する目的が明確になりやすいです。
(反対にいうと、この目的意識がないと、学習が難しい。必ず挫折します。)
フォーム回りのデザインの微調整が出来ればコンバージョンに影響しやすいので、かなり影響が大きいです。
どうやって学習する??
HTML・CSSを学習するのに便利な学習サイトがあるので、ご紹介します。
「ドットインストール」というプログラミング学習サイトがあるのですが、このサイトで基本的な事は学習できます。

実際に打ち込みながら学習するので、書籍で学習するよりも効率的です。しかも、1本数分の動画ですので、継続しやすいですよ。
「HTML基礎文法入門」「CSS基礎文法入門」で、概要がつかめてきます。
余裕があったら、「HTML入門 (全15回)」「CSS入門 (全17回)」も学習しておくと、なお良しです。
まずは、無料で学んでみてください。
もしも学習してみて興味があったら、、、
もしも学習してみて興味が湧いたら、書籍でもっと本格的に学んでみるといいです。
もちろん、スモールビジネスの方には、本業がありますので、無理のない程度に!
もしも学習してみて興味がなかった場合
HTMLとCSSのスキルは、向き不向きがありますので、興味がなければ無理はしないでください。
少しでもPCに詳しいスタッフさんがいたら、その方にお願いするのもありです。
もしくは、得意な方に外注しましょう。
概念だけでも把握しておくといい理由
この記事に知っておいてほしかったのは、HTML・CSSというスキルがあり、基本的な事でも知っておくと、今後ウェブをやっていく上で役立つという事です。
実際に実装できなくても、外注先とのやり取りだったり、こうしたいという要件を伝えやすくなったりします。
とにかく、こういったウェブ上の仕組みを知らないよりも、なんとなくでも把握しておく事が、経営者としていいのはないでしょうか。
知識ゼロ、概念の理解ゼロだと、お話にならないケースが多くあります。
それから、これらの概念ゼロだと、ノーコードツールを使用する際でも、上手く制作するのは、意外と難しいです。
ノーコードツールは初心者向けに作られているところがあります。
一方で今回のような知識を理解している方が、より工数削減を実現する為のツールでもあります。
注意点もあります
HTMLとCSSを活用したウェブデザインも非常に大事ですが、一番大事なのは、その中身であるコンテンツも重要です。
いいコンテンツがあるサイトがあってのデザインですので、その点だけご注意ください。
以下はそんなコンテンツを書く際のウェブライティングのコツを解説していますので、ご確認ください。