ブログ記事にプロフィールを設置
ブログ記事に、個性的な写真やアイコンが載ったプロフィールがあると印象に残ることが多く、同時にブログ名も覚えていることがあります。
ブログはコンテンツが大事とはいっても、サイトのデザインやプロフィールに目にいくことが多いです。
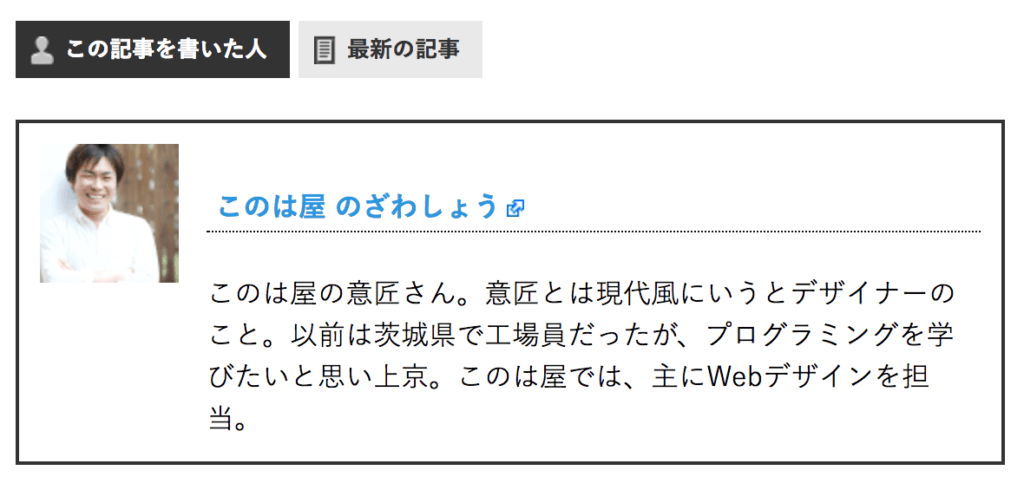
ここ最近、ブログ記事に以下のようなデザインのプロフィールを見かけることがないですか?

多くのブログにこういったプロフィールを共通して設置してることが多いです。
実はこれ、HTMLやCSSをいじることなく『Fancier Author Box』というプラグインで簡単に設置できるんです。
Fancier Author Boxの導入
導入方法は、以下になります。
- WordPress管理画面から「プラグイン」→新規追加
- 検索窓に「Fancier Author Box」と入力
- 今すぐインストール&有効化
Fancier Author Boxの使い方
有効化すると、設定に「Fancier Author Box」という項目が表示されます。
そちらをクリックすると、設定画面に進みます。
設定内容は非常にシンプルです。
項目をよく確認して選択しましょう。
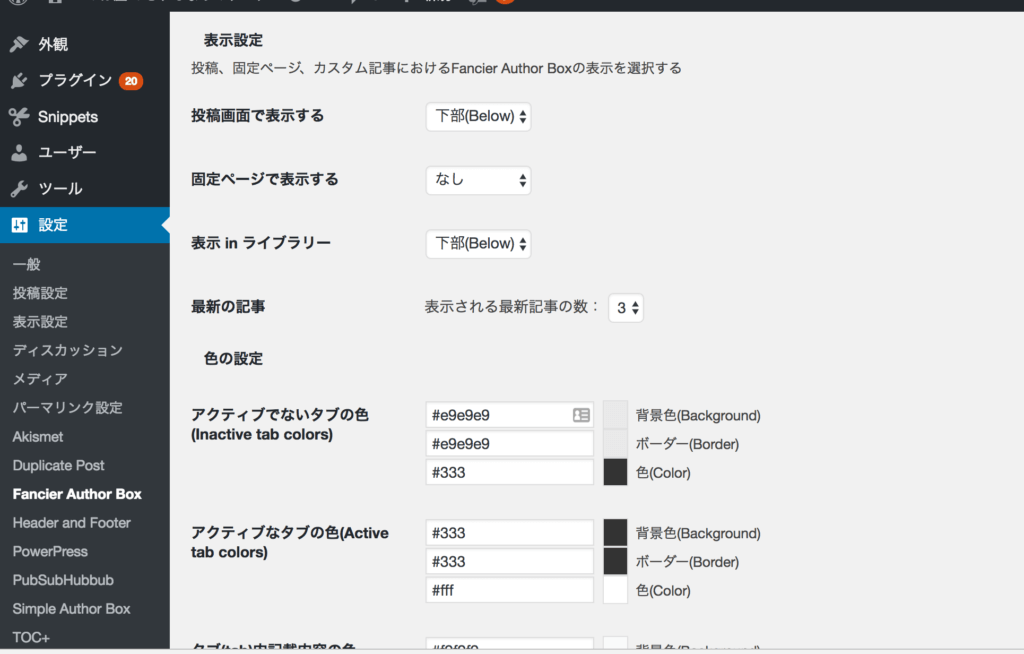
私が設定した内容だと、以下画像ような感じです。

それぞれの設定は以下の解説の通りです。
投稿画面で表示する
投稿画面で表示する場所を選択できます。
お好みの配置場所を選択しましょう。
私の場合は、「下部」にしました!
固定ページで表示する
固定ページで表示する場所を選択できます。
こちらも同様に、お好みの配置場所を選択しましょう。
私の場合は、「なし」にしてあります。
最新の記事
タブで表示される新着記事の表示数を選択できます。
色の設定
それぞれの配色を設定することができます。背景色は背景の色、ボーダーは囲んでる線のことですね。
色は文字色になります。
個人的にデフォルトのままでも見やすいので、色の設定は変えなくてもいいと思います。
あとは、お好みでどうぞ。
プロフィールの設定
プロフィールの内容を設定するにはWordPress管理画面から、ユーザー→あなたのプロフィールをクリックしてください。
まずは、プロフィールの説明欄は、「あなたについて」についての項目に入力された内容が反映されます。

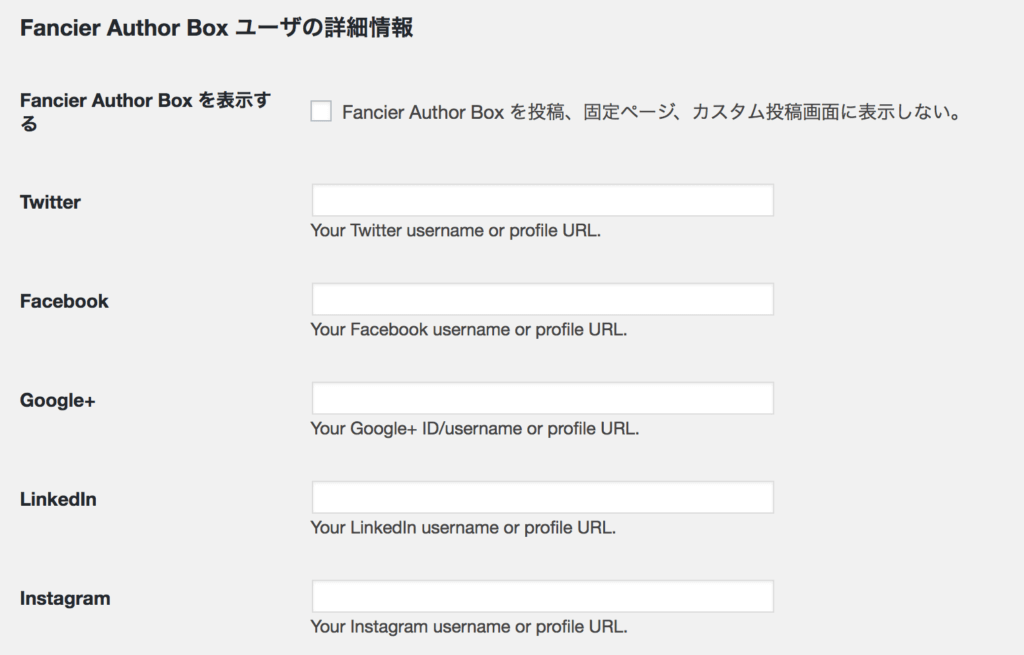
続いて、下にスクロールすると、Fancier Author Boxの詳細設定ができる項目があります。

こちらでは、SNSアカウントの設定が可能です。
活用しているSNSアカウントがありましたら、設定しましょう。
アバターについては、Gravatarというサイトで登録することができます。
■Gravatar
https://ja.gravatar.com/
また、「Simple Local Avatars」というプラグインを使うと簡単に設定することが可能ですので、来月の会報誌にて解説いたしますね。
編集後記
次回は、ブログ記事にプロフィールを設置できるFancier Author Boxをご紹介いたしました。
プロフィールに、
- ご自身の実績
- 出版した書籍
- これまでの経歴
- 人間性
などを、伝えるような文章を乗せると印象に残りやすいです。
顔写真をのせるのが苦手な方は、似顔絵のアイコンを設定しているブロガーも多いですよ。
設定自体もすごく簡単で、導入のハードルはかなり低いので、ぜひ活用してみてください。




