Tayoriとは?
お問い合わせフォームと⾔えばビジネス⽬的のWebサイトに設置するのは、もはや当たり前ですね。
お問い合わせフォームを設置することで売上にも影響してきます。
電話でのお問い合わせに⽐べ、営業時間に縛られることがないためですね。
中には、電話が苦⼿!という⼈もいるので、Web上から気軽にお問い合わせができるのは、ありがたいことです。
せっかくお問い合わせをしようとした訪問者をそのまま逃してしまってはもったいないですね。
このお問い合わせフォームですが、出来るだけ余計なものがなく、シンプルなデザインでわかりやすいものがいいです。
⼊⼒項⽬と必須項⽬が⼀⽬でわかるようなユーザビリティーが良いデザインだとお問い合わせもしやすいです。
そんなわかりやすいデザインで、しかも専⾨的な知識も必要なしで、無料でお問い合わせフォームを作成できるのが「Tayori(タヨリ)」というサービスです。
Tayoriの使い⽅
Tayoriの使い⽅は、すごくシンプルです。
画⾯にそって、必要な項⽬を⼊⼒していくだけなんです。
まずは、ユーザー登録から。
1.ユーザー登録
Googleで「Tayori」と検索すると、検索結果の⼀番上にくる公式サイトに移動してください。

公式サイトに移動すると、画⾯中央に「無料で試してみる」のボタンと、メールアドレスを⼊⼒する項⽬がありますので、普段お使いのメールアドレスを⼊⼒してください。

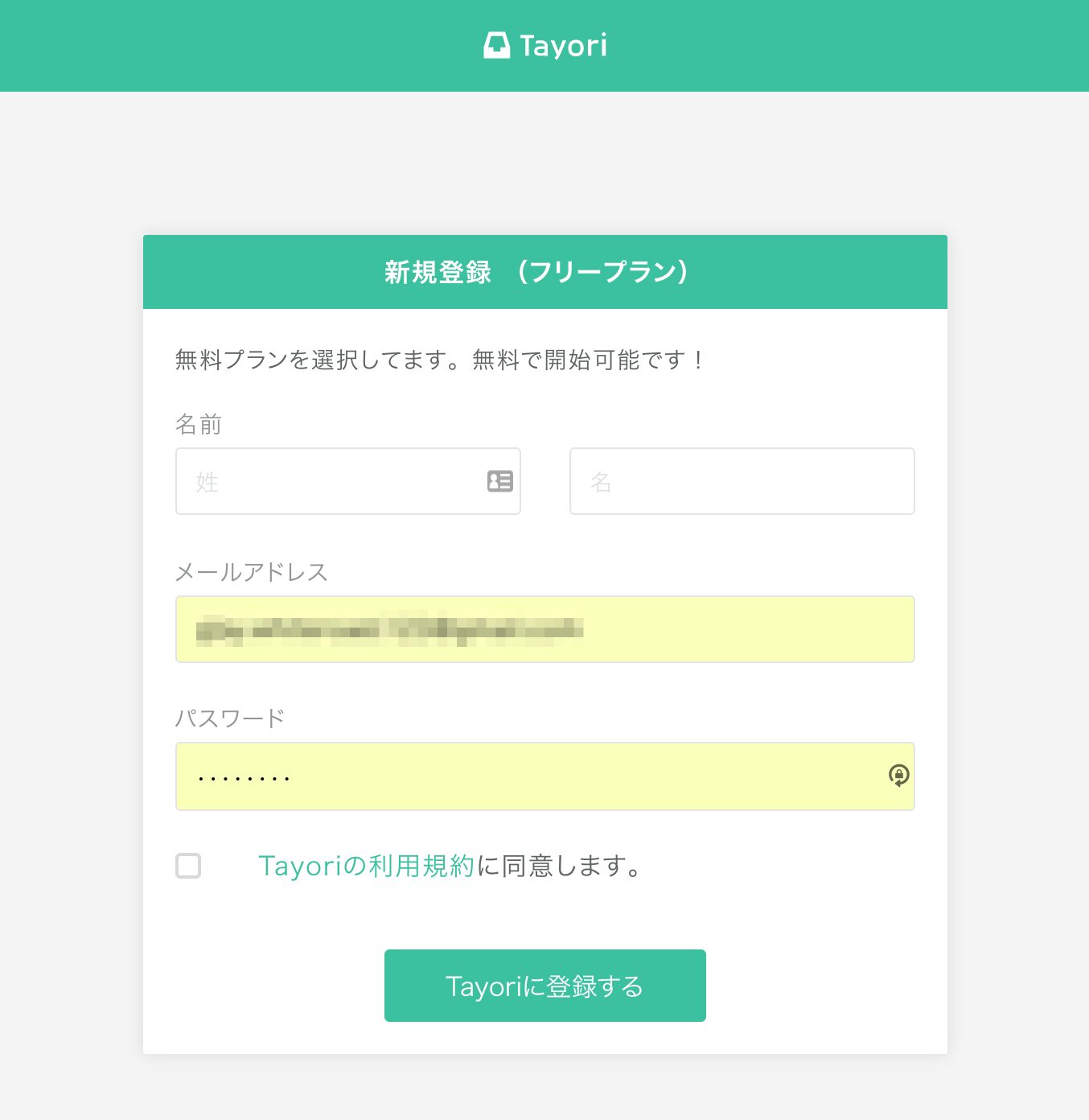
次の画⾯で、登録画⾯に進みます。
必要な情報を⼊⼒し、利⽤規約にチェックを⼊れ、「Tayoriに登録する」をクリックしま
しょう。
しばらくすると登録したメールアドレスにメールが届きます。
メールに記載された「以下のURLを24時間以内にクリックしてご登録⼿続きを完了してください。」をクリックしてください。
次の画⾯で承認完了とできますので、ログインボタンをクリックしましょう。
これで、登録は完了です。
フォームを作成
登録が完了すると早速フォームの作成ができます。
「フォームの追加」をクリックしてください。

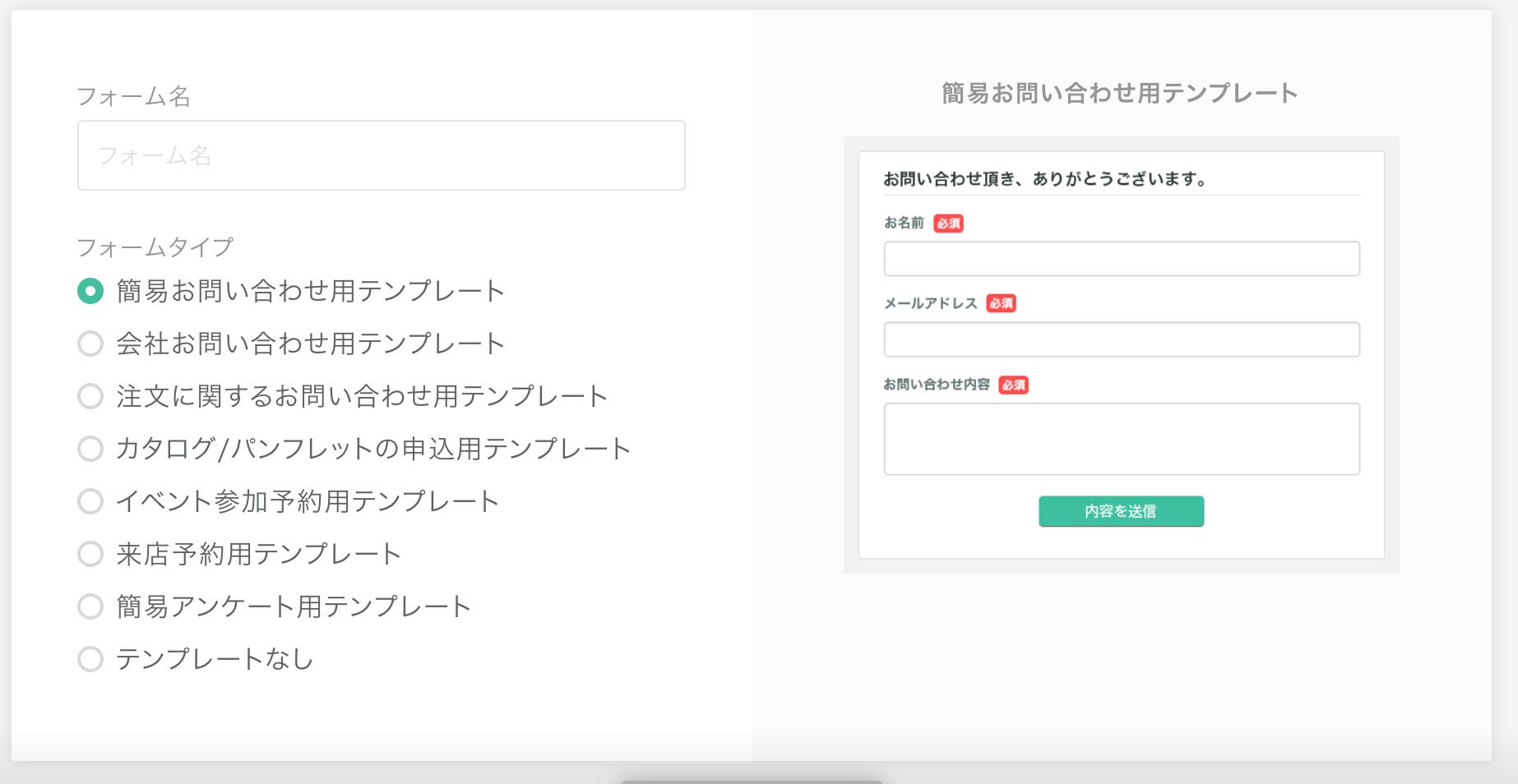
次の画⾯で、フォーム名の⼊⼒をします。
こちらではお好きな名前を⼊⼒してください。
フォームタイプの選択では、ご⾃⾝の⽤途にあったものを選択してください。
今回はブログ設置⽤なので、⼀番上の「簡易お問い合わせ⽤テンプレート」で進めていきます。

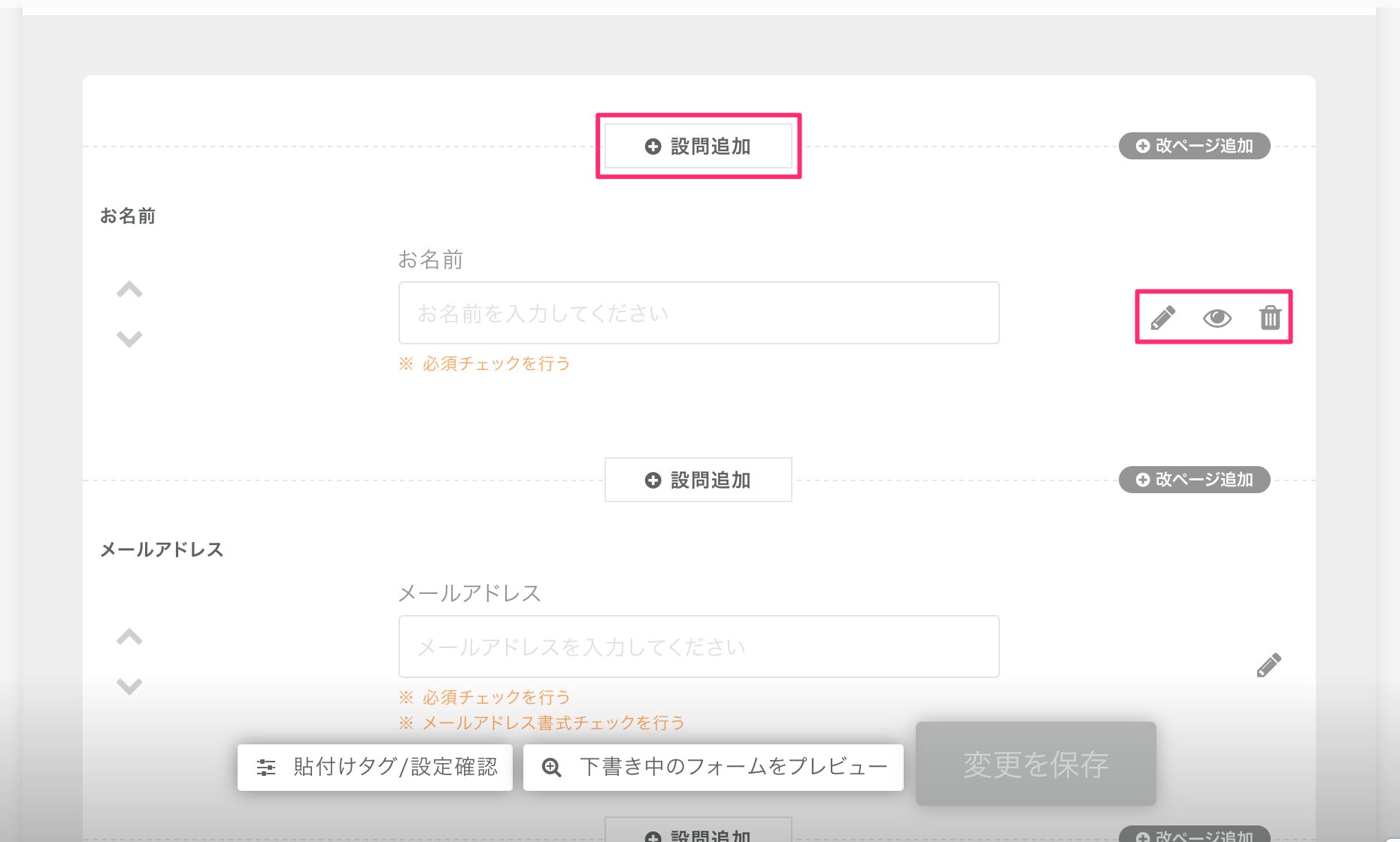
次に「フォーム編集」の画⾯が表⽰されます。
ここでは、フォームの⼊⼒項⽬を設定できます。
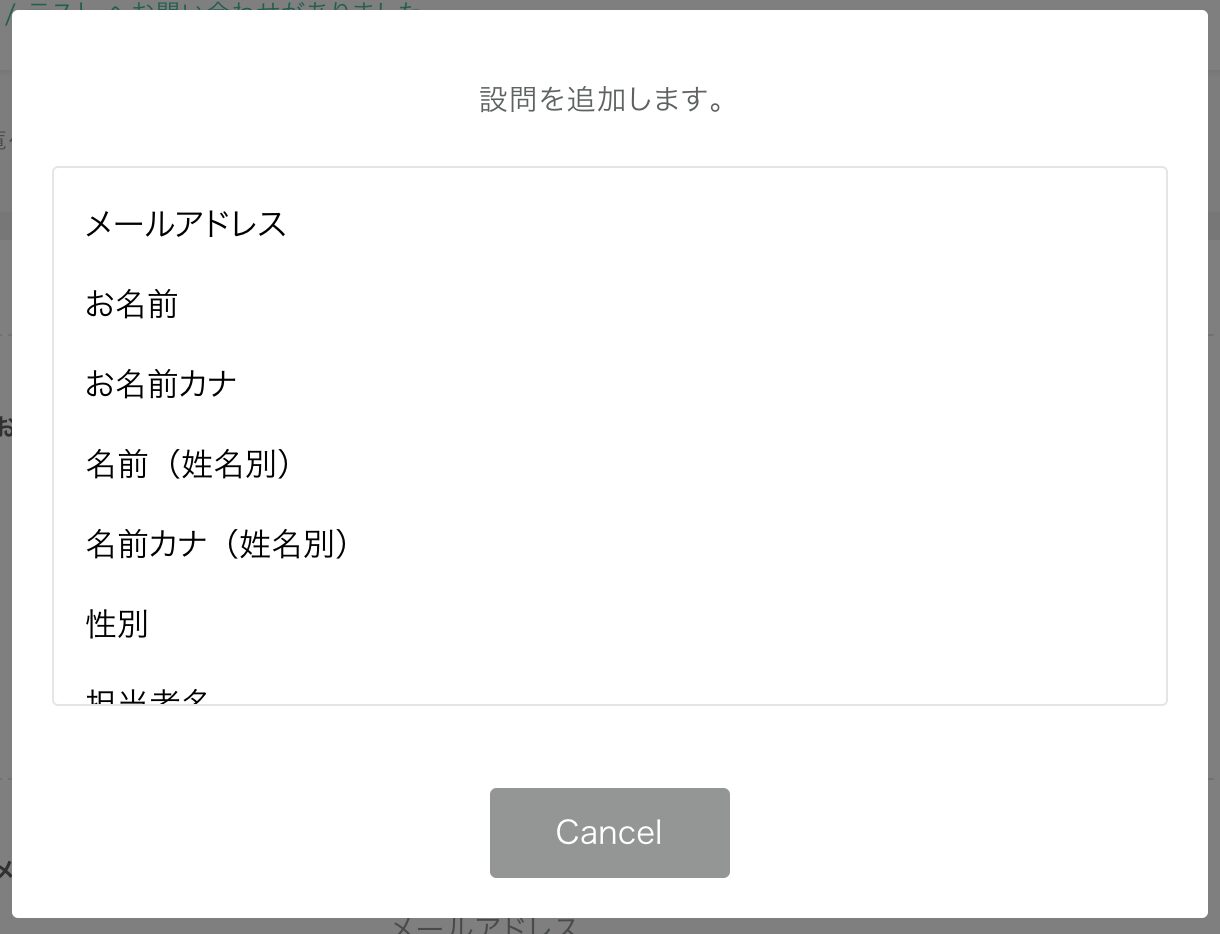
「設問追加」をクリックすると、⼊⼒項⽬を追加することができます。

郵便番号、住所など、様々な項⽬を追加することができます。

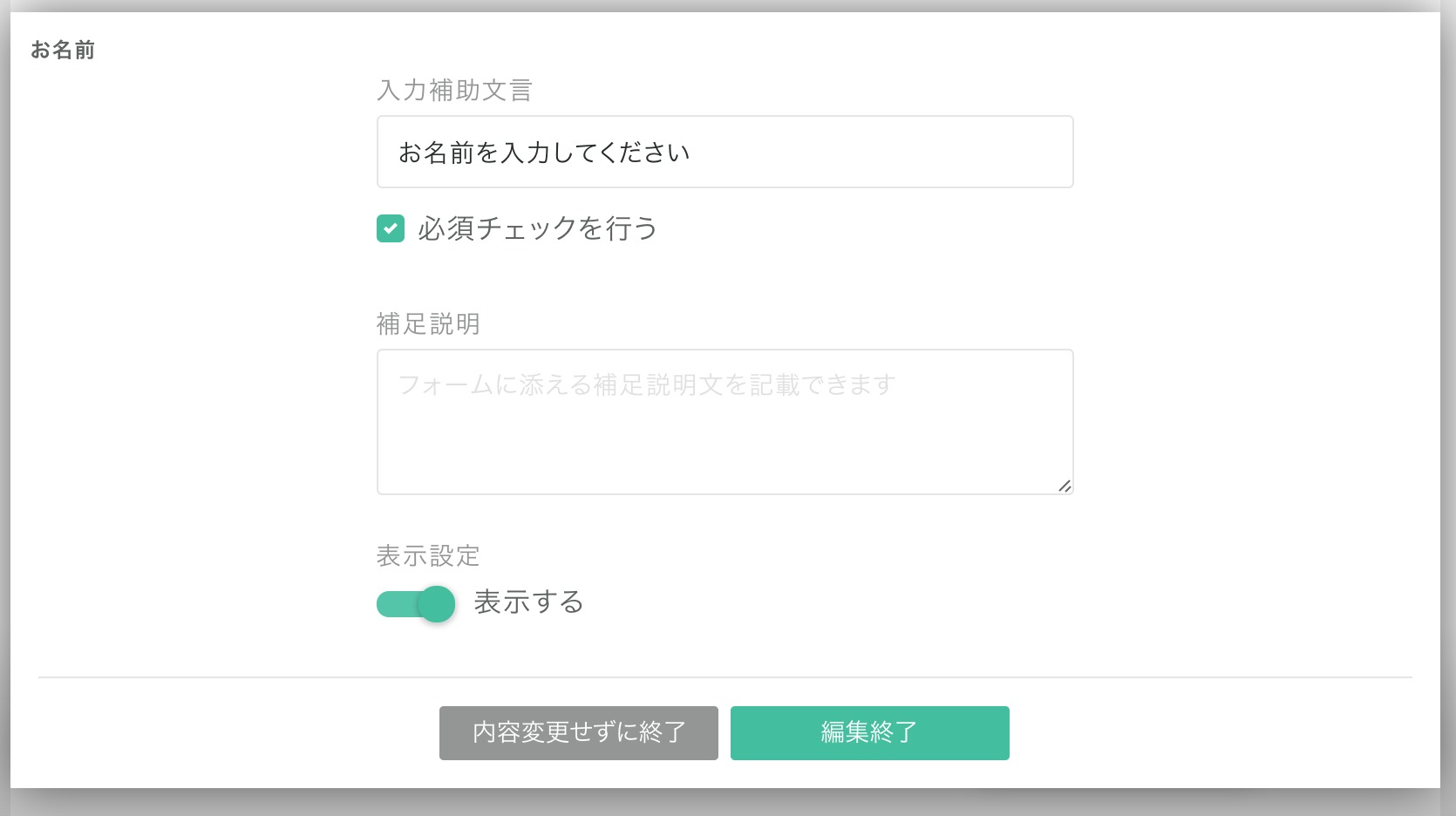
項⽬の右側に配置してある鉛筆マークをクリックすると、⼊⼒項⽬の詳細内容を設定できます。
「⼊⼒補助⽂⾔」は、⼊⼒しておくことをオススメします。
この⽂⾔があると、⼊⼒してもらいやすくなる傾向があるためです。
「ゴミ箱」マークをクリックすることで、必要ない項⽬を削除することが出来ます。
完了画⾯設定については、そのままで結構です。
公開設定については、公開にしておきましょう。
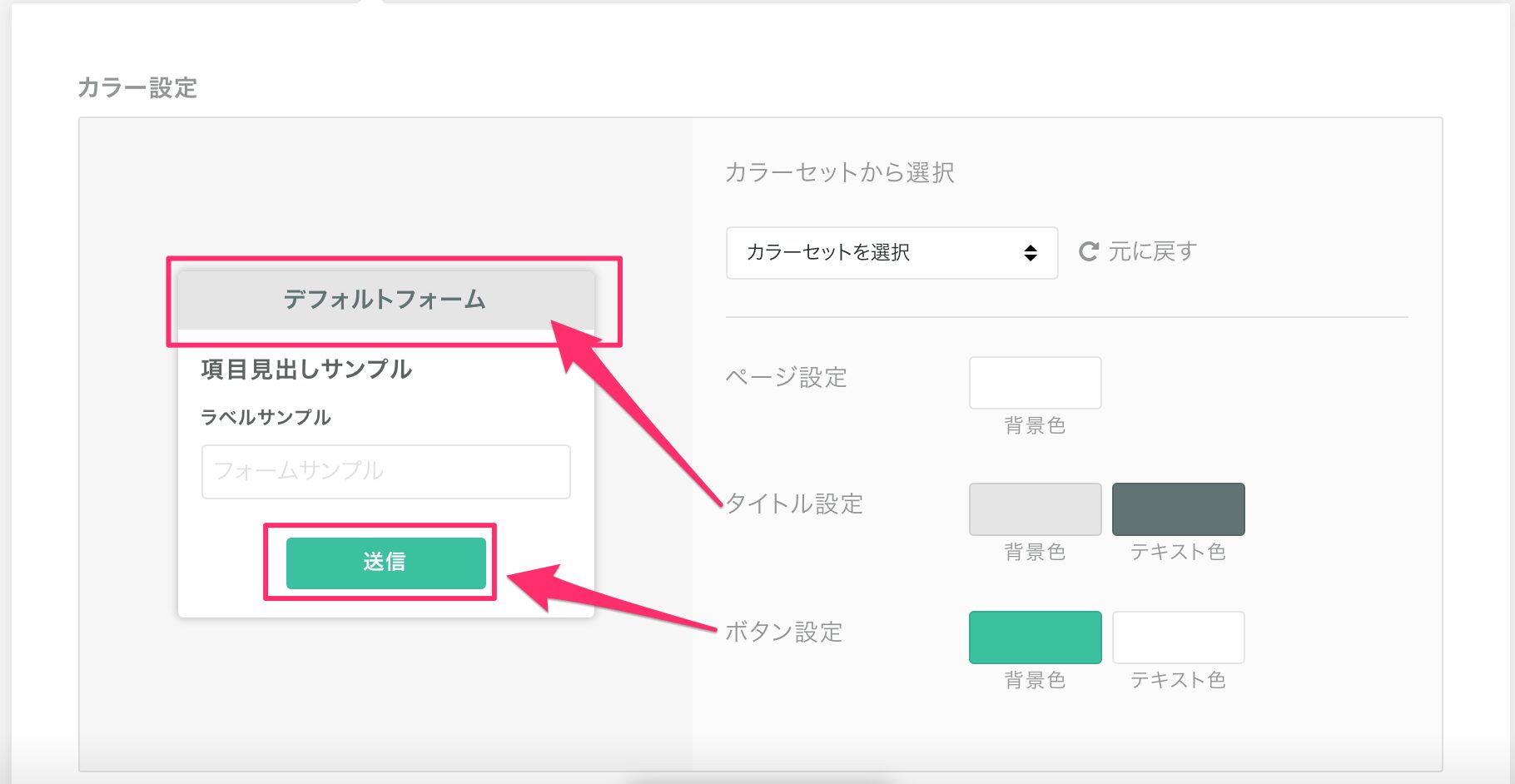
デザイン
デザインでは主に
- 背景⾊
- ⾒出し
- ボタン
の⾊を指定する事ができます。

⾊はカラーコードで指定するのが、⼿っ取り早いので、以下サイトからお好きなカラーコードをコピペしましょう。
【WEB⾊⾒本 原⾊⼤辞典 】
http://www.colordic.org/
デフォルトのままでも、⼗分ですがこちらで⾃分好みに⾊のカスタマイズができます。
ロゴ設定では、ご⾃⾝の会社のロゴ写真をアップロードすることで設定することができます。
フォームの設置
最後にフォームの設置です。

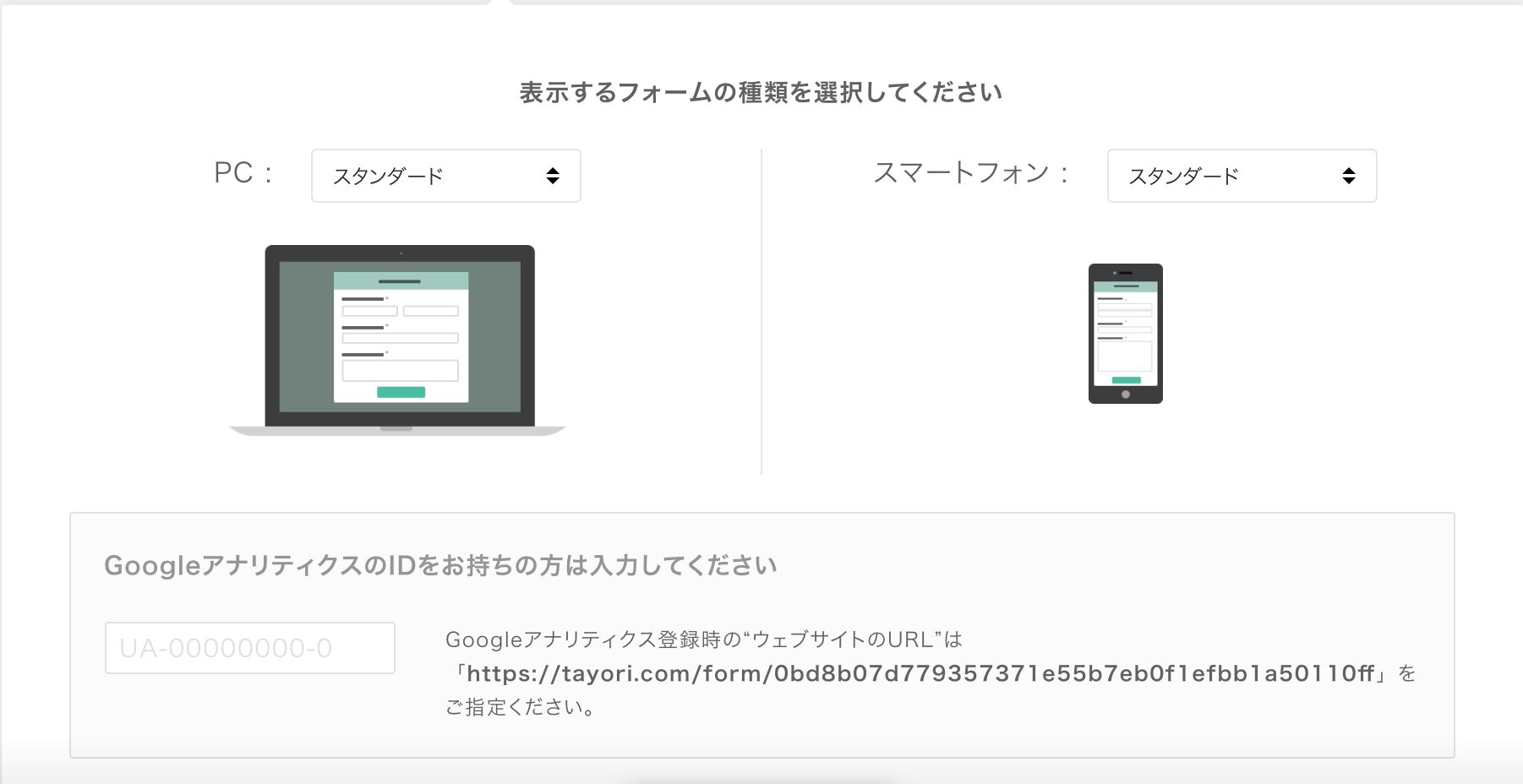
こちらの画⾯からは、表⽰するフォームの種類を選択できます。
- スタンダード
- トーク形式
で設定できます。
スタンダードは、オーソドックスなお問い合わせフォームです。
トーク形式は、チャットのような形式でお問い合わせができるもの。
今回は、スタンダード形式で作成します。
Googleアナリティクスをご登録の⽅は、IDをご指定ください。

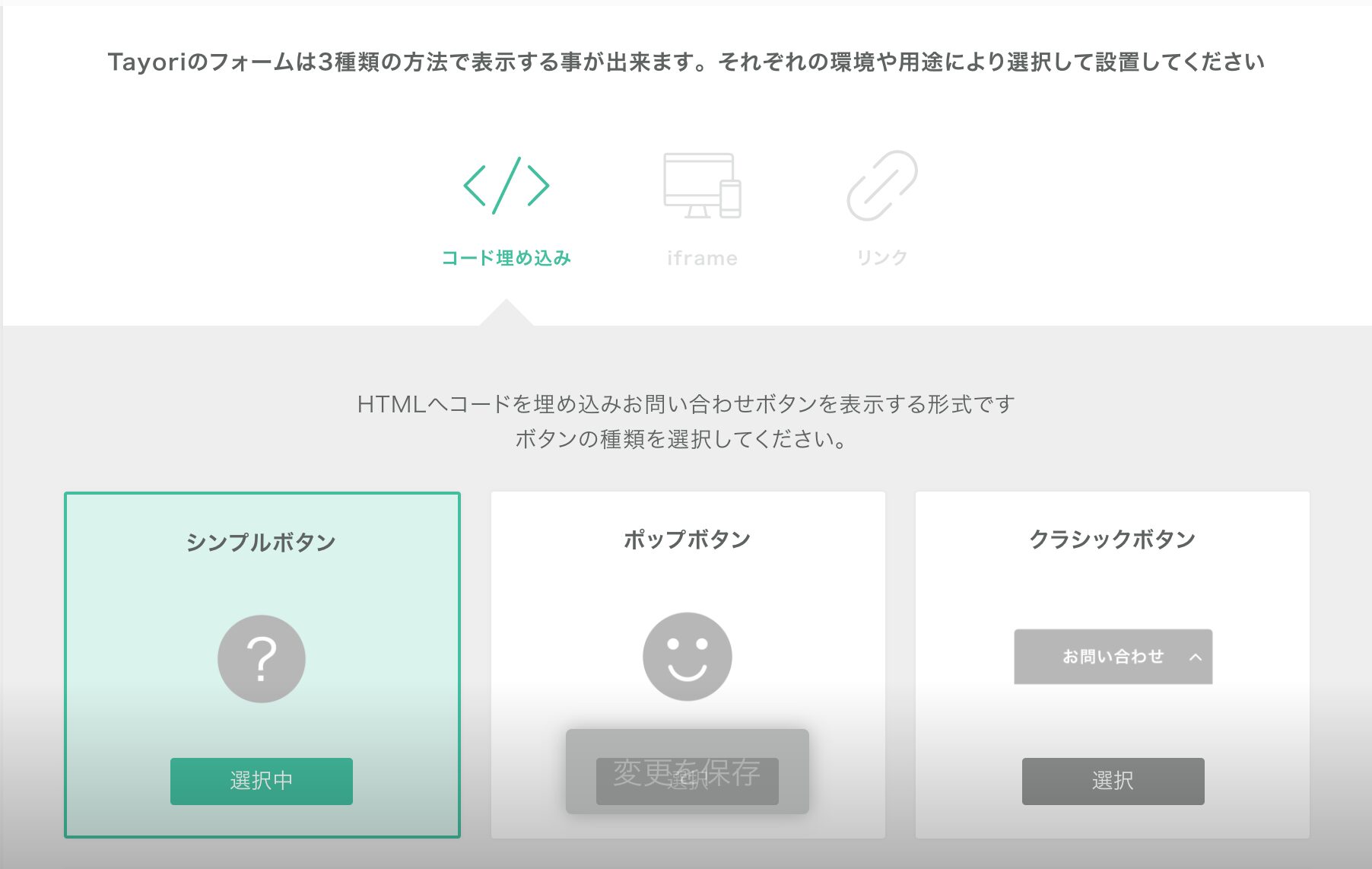
設置⽅法ですが、
- コード埋め込み
- iframe
- リンク
の3種類があります。
今回は、コード埋め込みで配置したいと思います。
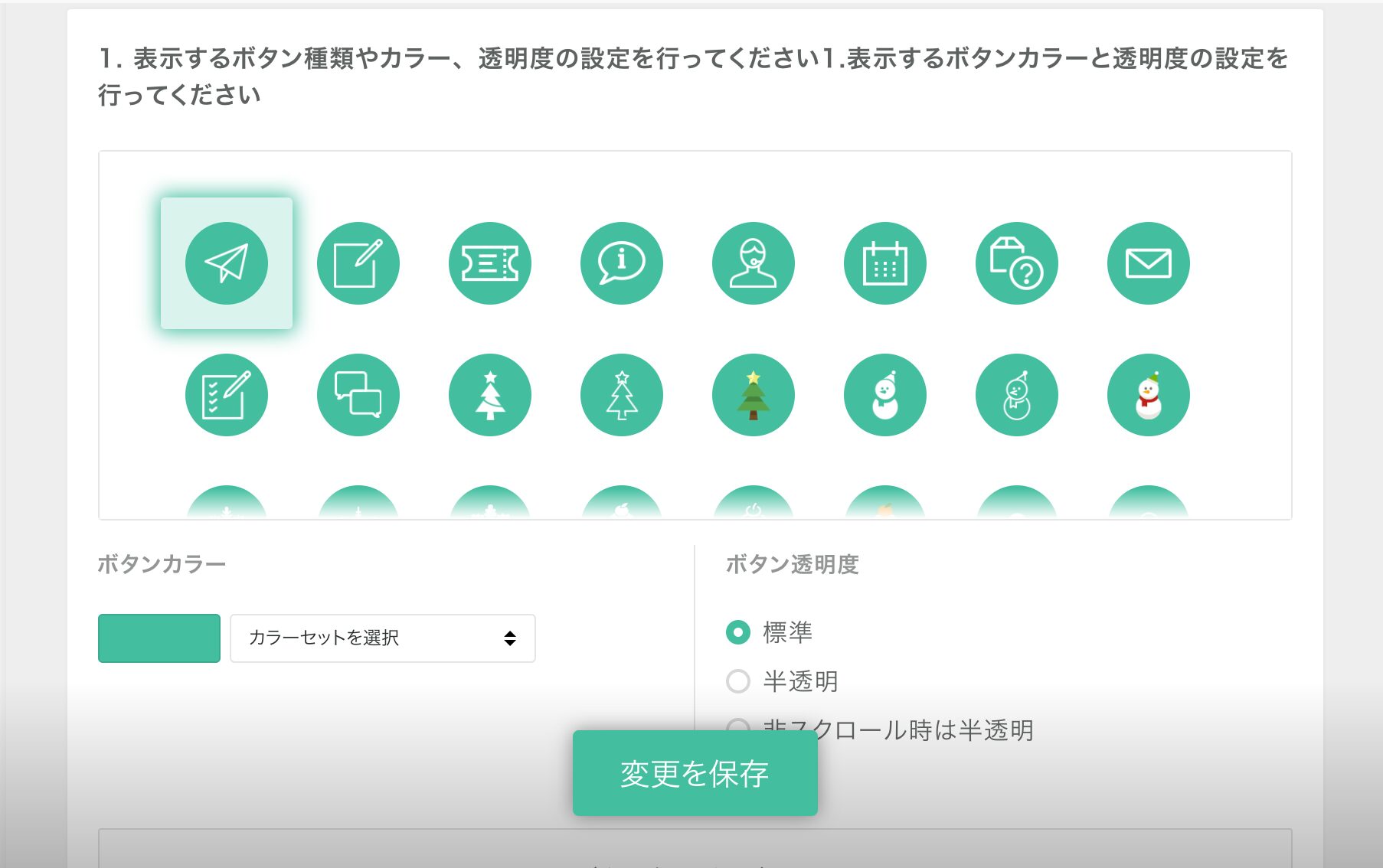
次にボタンの種類をお好きなものから、指定してください。
今回は、ポップボタンを選択します。

ポップボタンをクリックすると、詳細設定画⾯に移動します。
- ボタンのアイコン
- ボタンカラー
- ボタン透明度
を設定することができます。

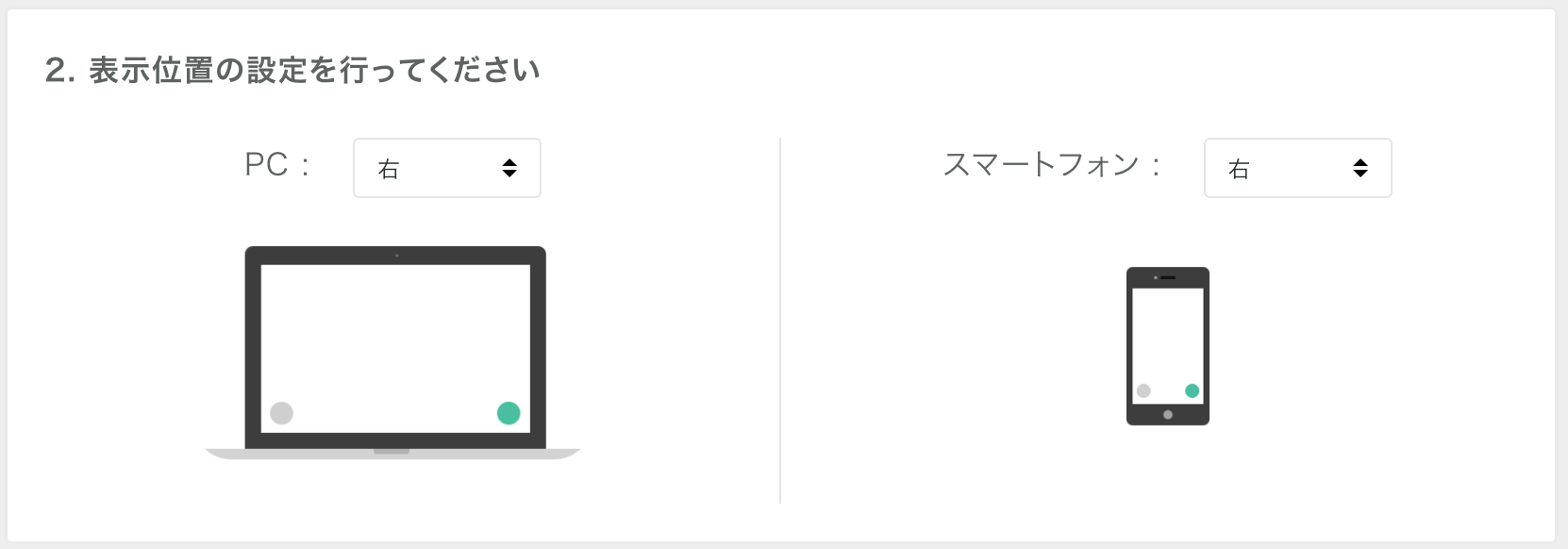
続いて、表⽰位置を設定できます。
デフォルトの右下で問題ないと思います。

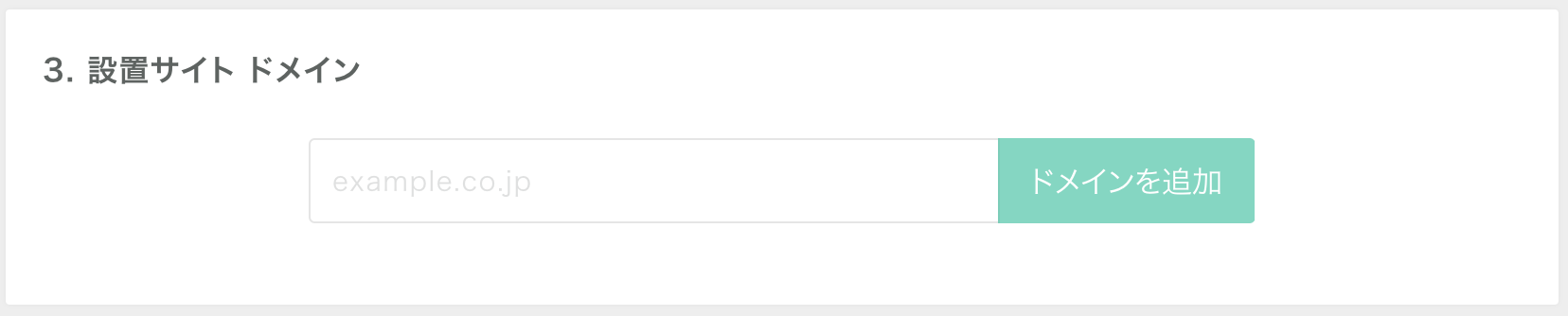
設置サイトドメイン設定では、ご⾃⾝のサイトのドメインを指定しましょう。
注意点ですが、http://(https://)の部分は含めないでください。
例えば、http://sample.comというURLがあったとします。
このURLの「sample.com」の部分を指定して下さい。
⼊⼒後は、「ドメインを追加」をクリックしてくださいね。
これで、設定は完了です。
保存または、変更を保存ボタンをクリックしましょう。

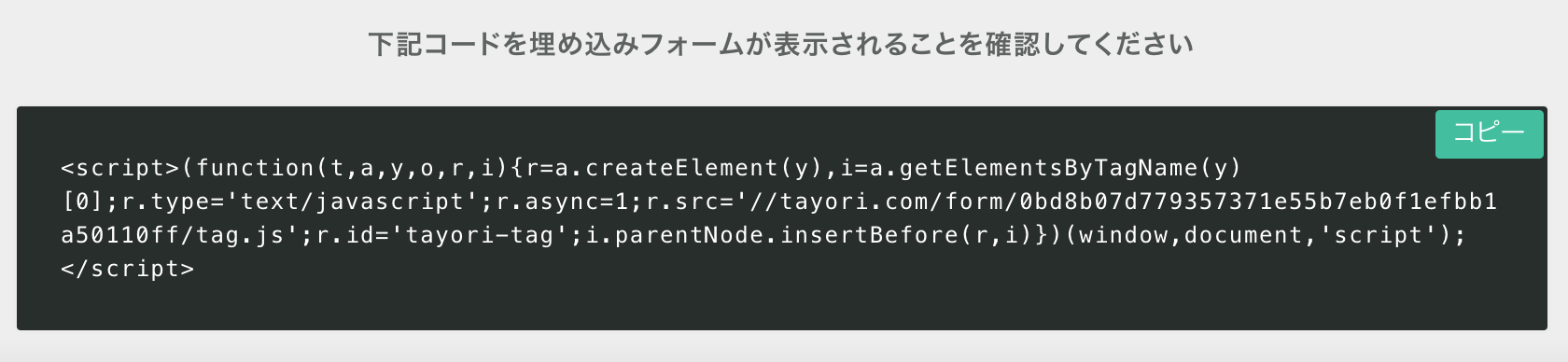
設定が完了しましたら、上記のようなコードをコピーしましょう。
コピーの部分をクリックすると、しっかり漏れなくコピーできます。
コードは</body>タグの真上に設置しましょう。
WordPressに設置
では、早速WordPressブログに設置して⾏きたいと思います。
</body>タグに指定する⽅法もあるのですが、この⽅法はテーマファイルを直接編集する必要があるので、今回はもっと簡単な⽅法を解説します。
WordPressプラグイン「Head, Footer andPost Injections」を使⽤する⽅法です。
このプラグインを使⽤することで、テーマファイルを直接編集せずにすみます。
まずは、このプラグインをインストールしましょう。
- WordPress管理画⾯
- プラグイン
- 新規追加
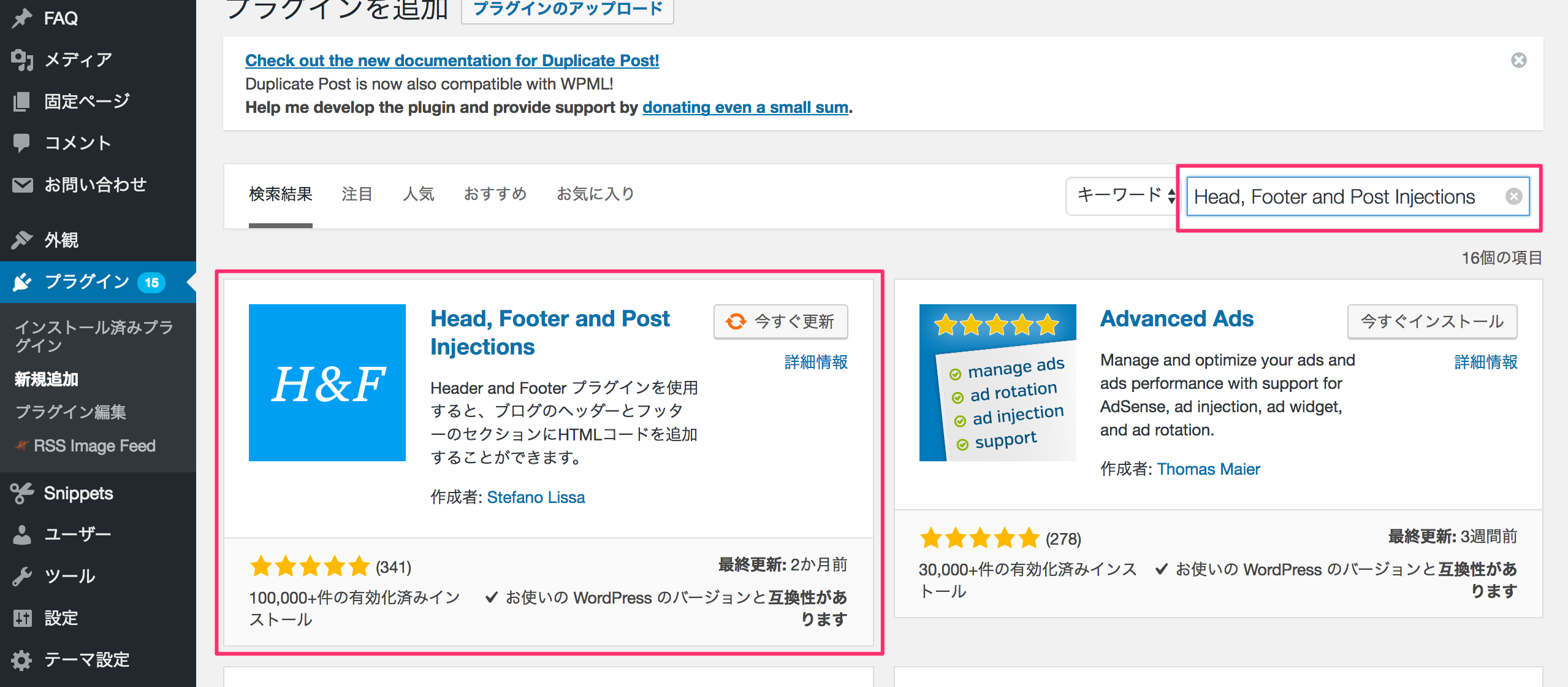
- 検索窓に「Head, Footer and Post Injections」と⼊⼒しましょう

検 索 結 果 に 「Head, Footer and Post Injections」プラグインが表⽰されるので、そちらをインストールしてください。
同時に有効化もしておいてください。
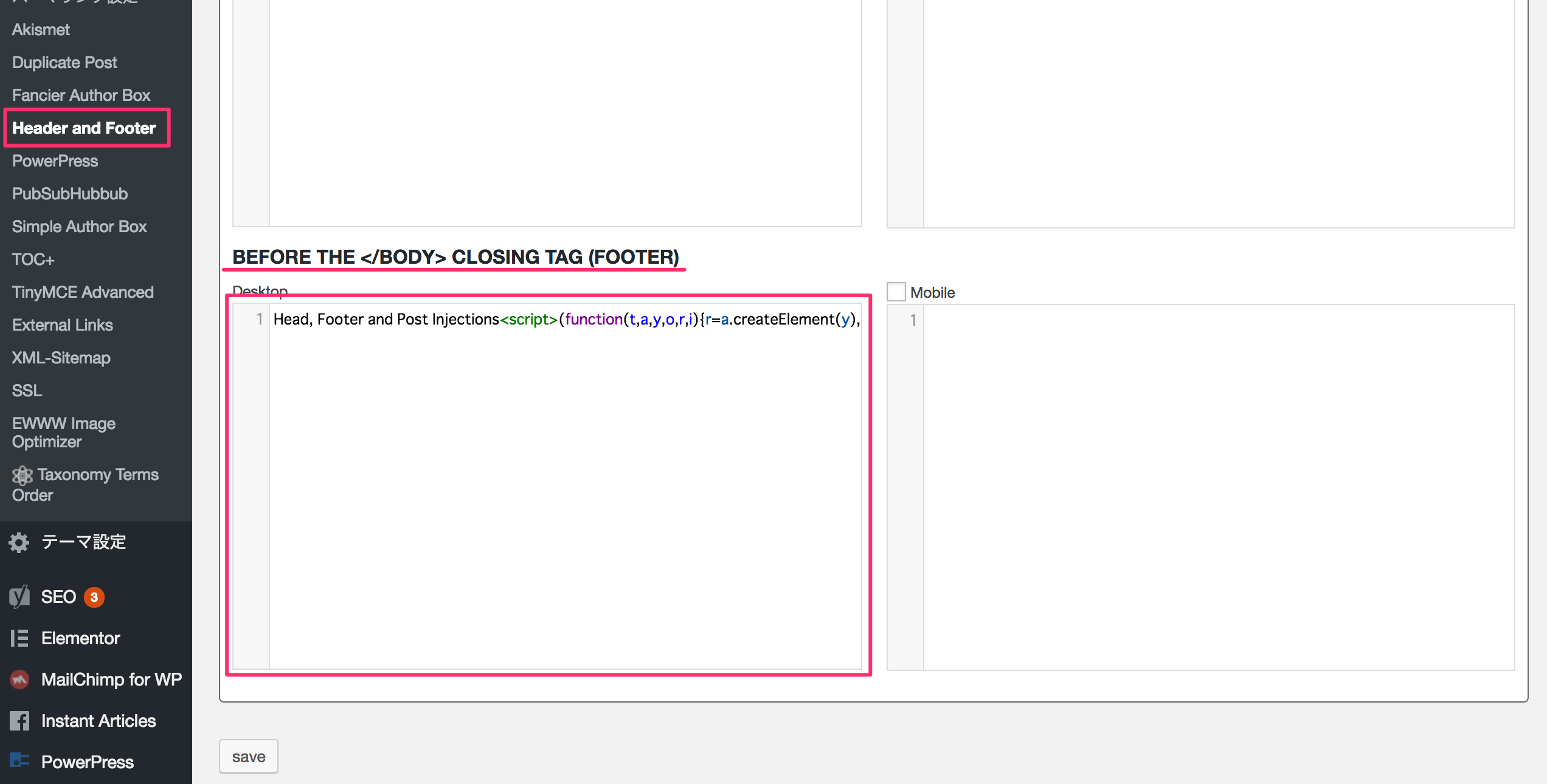
有効化をすると、設定の中に「Header andFooter」が表⽰されるので、そちらをクリックし、設定画⾯に移動してください。

設定画⾯から「BEFORE THE </BODY>CLOSING TAG (FOOTER)」の項⽬にTayoriで作成したコードをそのままコピペしてください。
最後に忘れずに「saveボタン」をクリックしてくださいね。

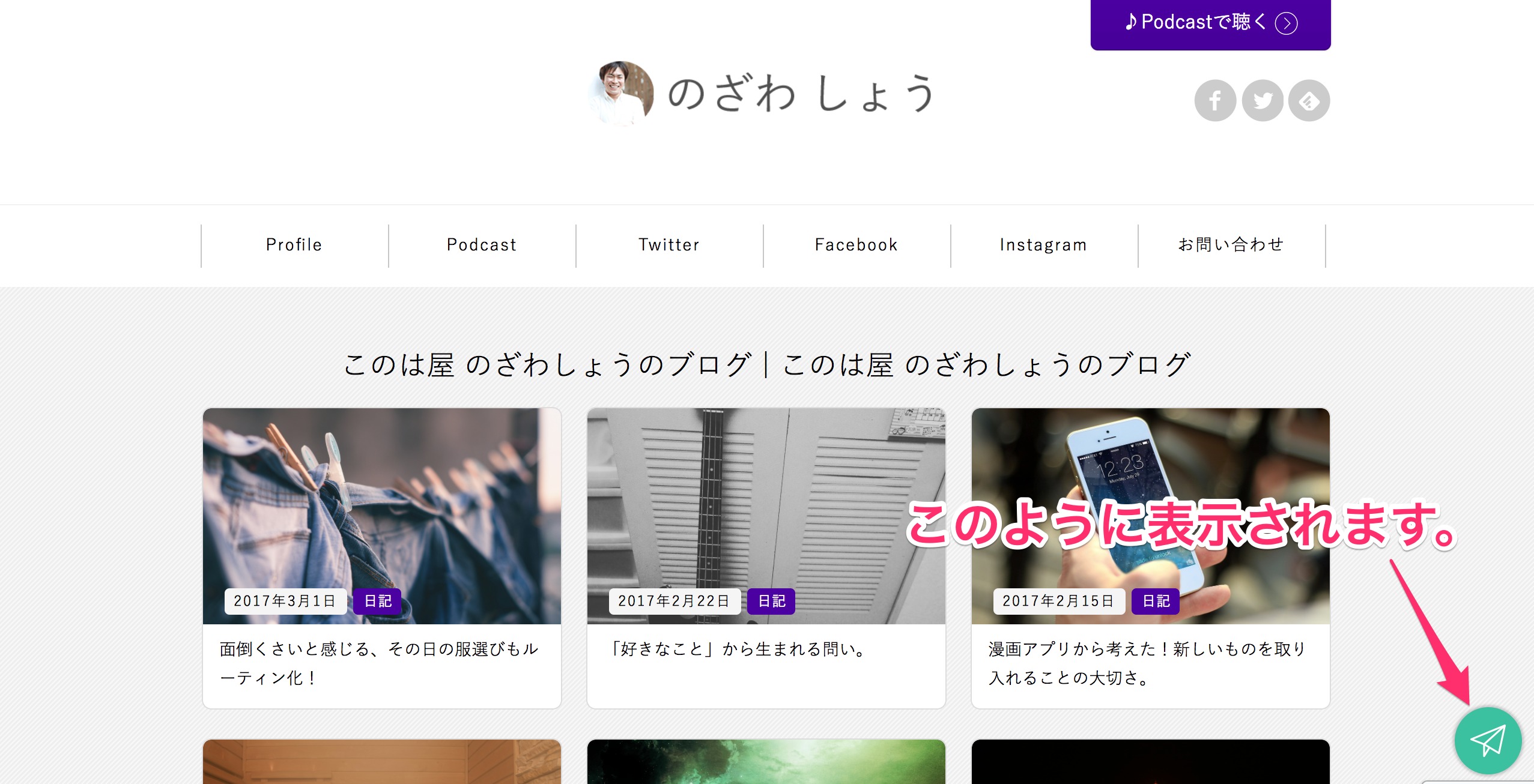
アイコンをクリックすると、ホップアップでフォームが表示されます!

実際にサイトを⾒てみると、このように表⽰されているのが確認できるかと思います。
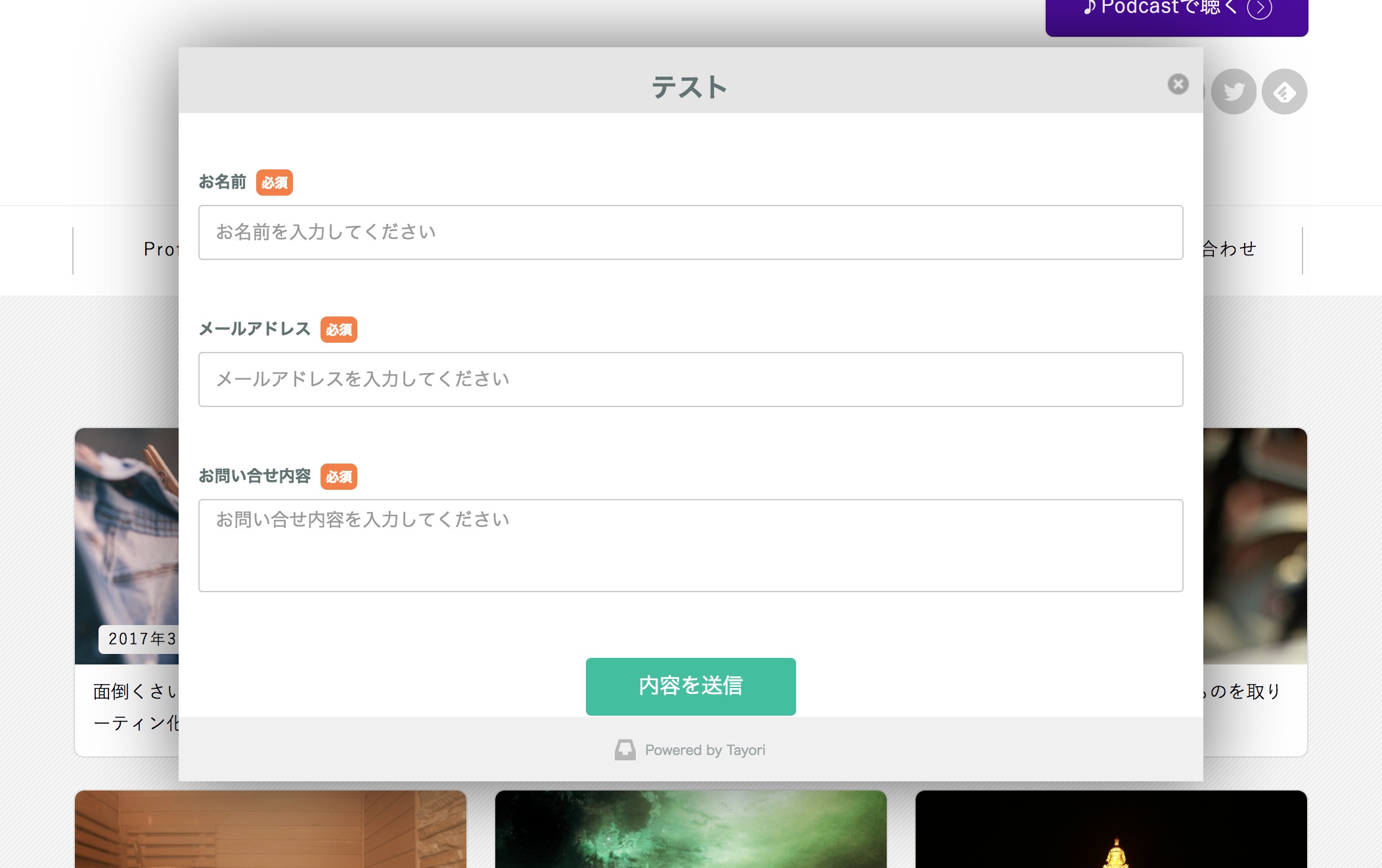
クリックするとフォームが表⽰されます。
デザインも余計なものがなく、シンプルでわかりやすくおしゃれなフォームのため、お客さまも利⽤しやすいですね。
編集後記
このTayoriを利⽤することで、初⼼者でもコードの知識を必要とせずにフォームが作成できます。
WordPressでは、Contact Form 7というプラグインで作成できるのですが、Tayoriを使った⽅法の⽅が簡単に作成できるのでご紹介しました。
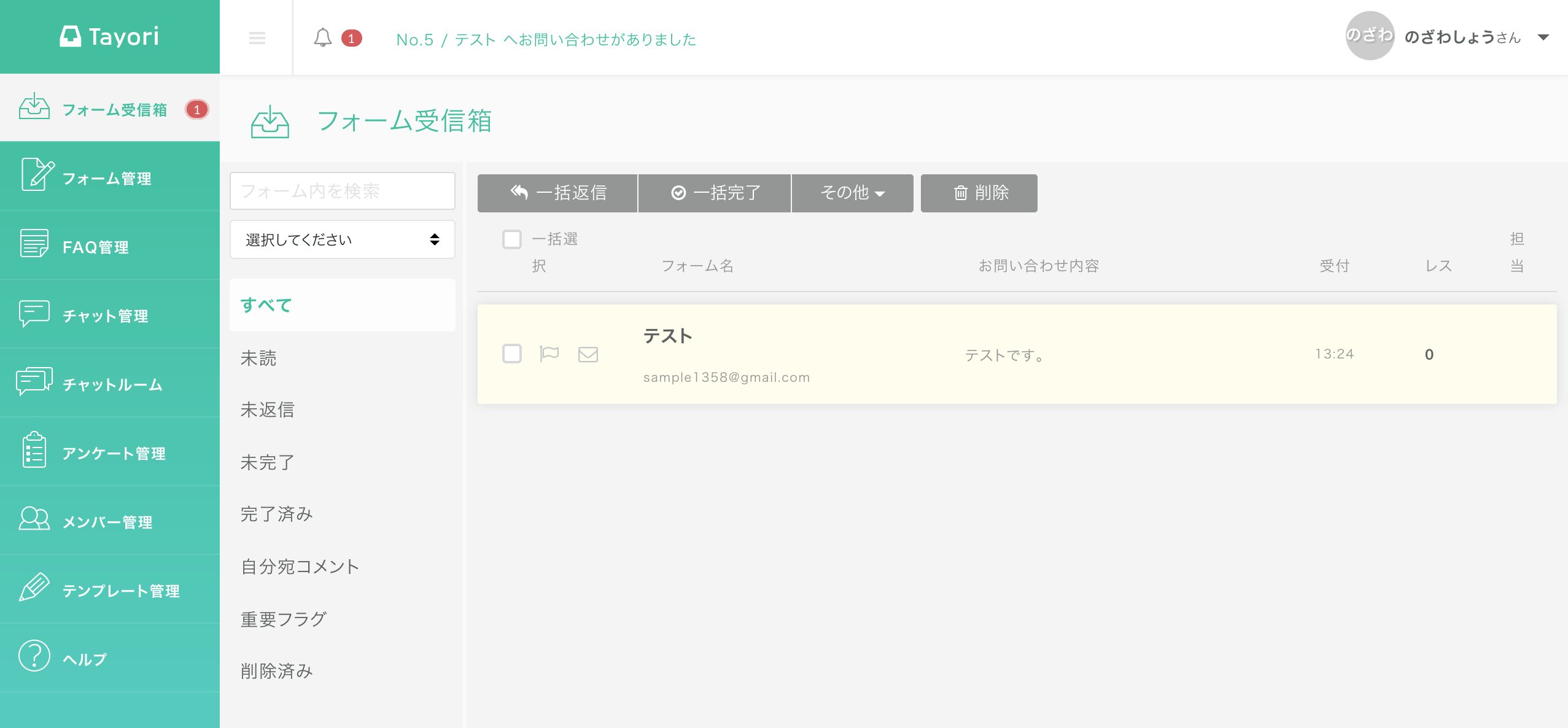
お客さまからのお問い合わせ内容は、管理画⾯の⽅から確認することができます。

お問い合わせメールの管理も、⼀元化でき⼤変便利ですね。
その他、FAQ機能、アンケート機能などをご利⽤できるので、⼤変オススメなサービスです。
お問い合わせフォーム作成を検討中の⽅は、ぜひご利⽤してみてはいかがでしょうか。




