「画像編集したいけど、AdobeのPhotoshopは難しそう、、、。」
画像編集の代表格といえば、AdobeのPhotoshopの右に出るソフトがありませんね。
しかし、AdobeのPhotoshopは中々の高額です。
最近月額制で、購入するよりは少額で利用できるようになったものの、Webデザイナーでもない限りは手が出しにくいですよね。
それでも、
- ヘッダー画像
- ボタン画像
- 広告画像
- アイキャッチ画像…etc
といった画像はWebをやっていく上で必要になってきます。
そんなデザイナーではないけれど画像を作りたい!という方にオススメのツールが「PixlrEditor」になります。
PixlrEditorってどんなツール?
PixlrEditorは完全に無料で使えるWebツールになります。
ネットさえつながっていればいいので、インストール作業もアカウント登録も必要ありません。
また、WindowsとMac両方で使えます。
画像編集に必要な一通りの機能は備わっているので市販のソフトとそこまでの大きな差は感じさせないですね。
無料で画像編集! Pixlr Editorの使い方がわかる記事5選
こちらの記事も合わせてご参照ください!
PixlrEditorの使い方
では、そんなPixlrEditorの使い方について簡単にご紹介していきます!
ログイン
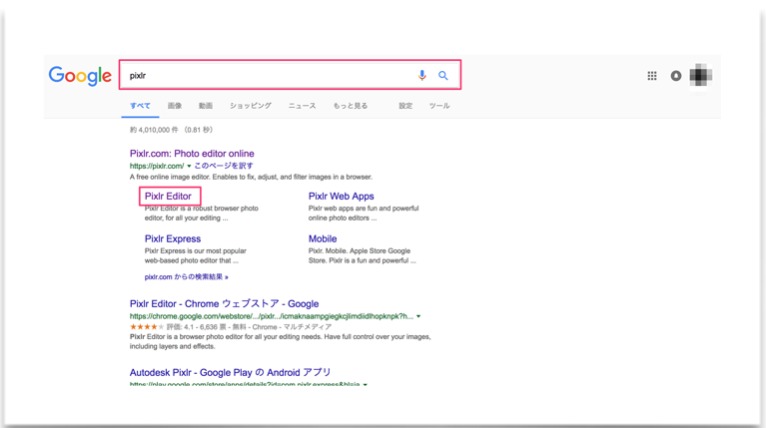
まずは、GoogleもしくはYahooで「Pixlr」とだけ入力し検索をして下さい。
検索結果から一番上にくる「Pixlr.com: Photo editor online」の真下に「Pixlr Editor」とあるのでそちらをクリックしてください。

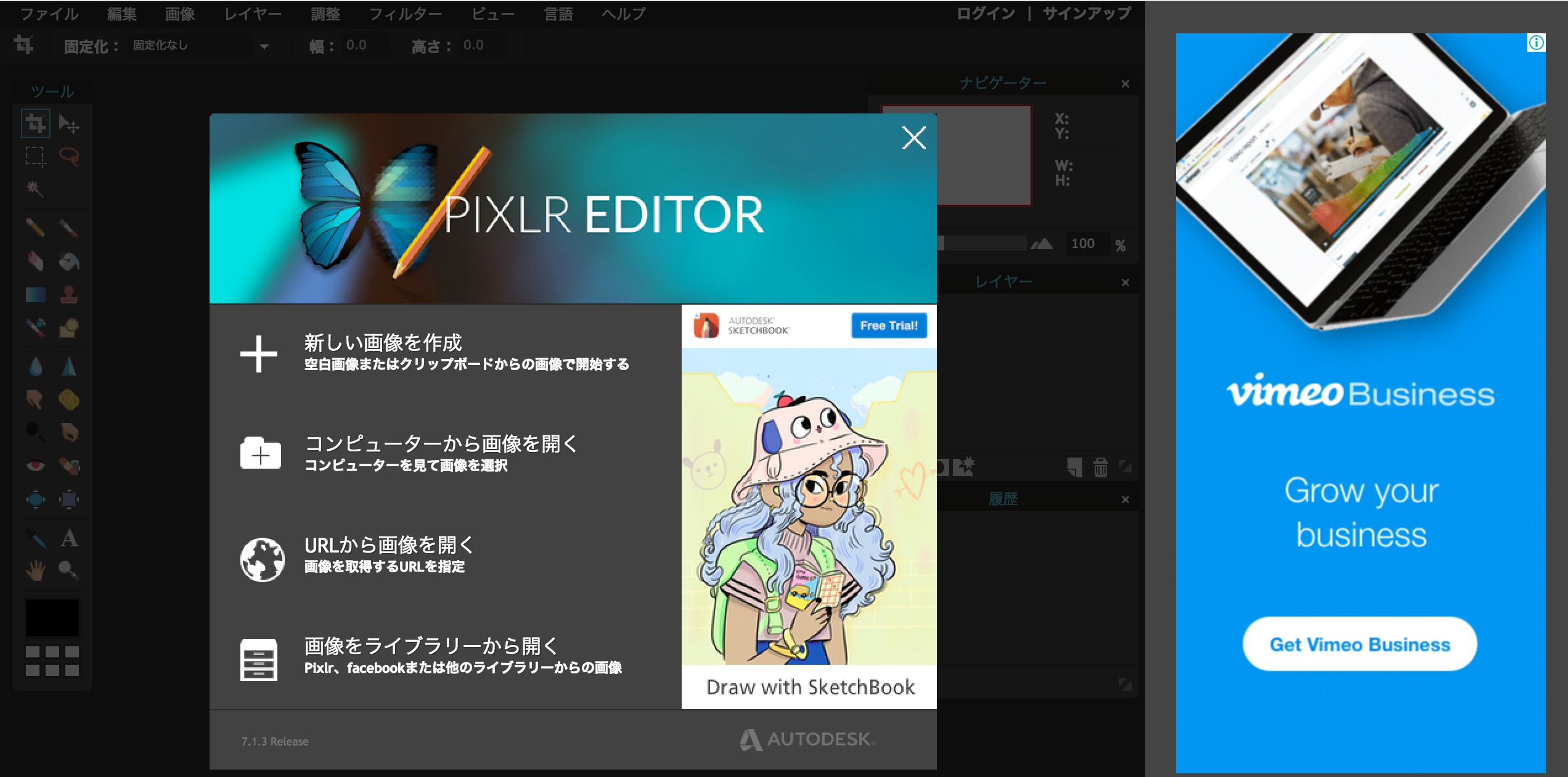
すると、以下のような画面に移動し、すぐにでも画像編集が可能です。
こちらの画面からすぐに編集が可能です。面倒な初期設定などもありません。

「新しい画像を作成」をクリックすると、クリップボードという作業用のボードをサイズ指定して作成し、画像編集ができます。
また、「コンピューターから画像を開く」でご自身のパソコンから画像をアップして編集することができます。
他の選択肢はあまり使用することがないので、説明は省略いたします。
では、今回はブログ記事で使用するアイキャッチ画像を作成してみましょう!
こちらが完成イメージです。

画像に上に黒色の四角形を配置し、不透明度を下げ、中央にブログ記事タイトルといったシンプルなものです。
ちなみに、このは屋でもこの形式でアイキャッチ画像を設定しています。
ブログ記事のアイキャッチ画像は、一覧表示した際に目につくところです。
ですので、必ず設定いたしましょう!
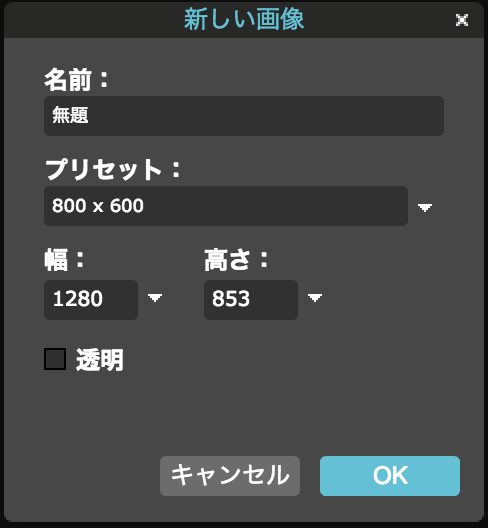
クリップボードのサイズを設定
まずは、新しい画像をクリックしましょう。
クリップボードのサイズは、
1280 × 853
を入力して下さい。
続いて「OK」をクリックしてください。
次の画面で実際に作業をしていきます。

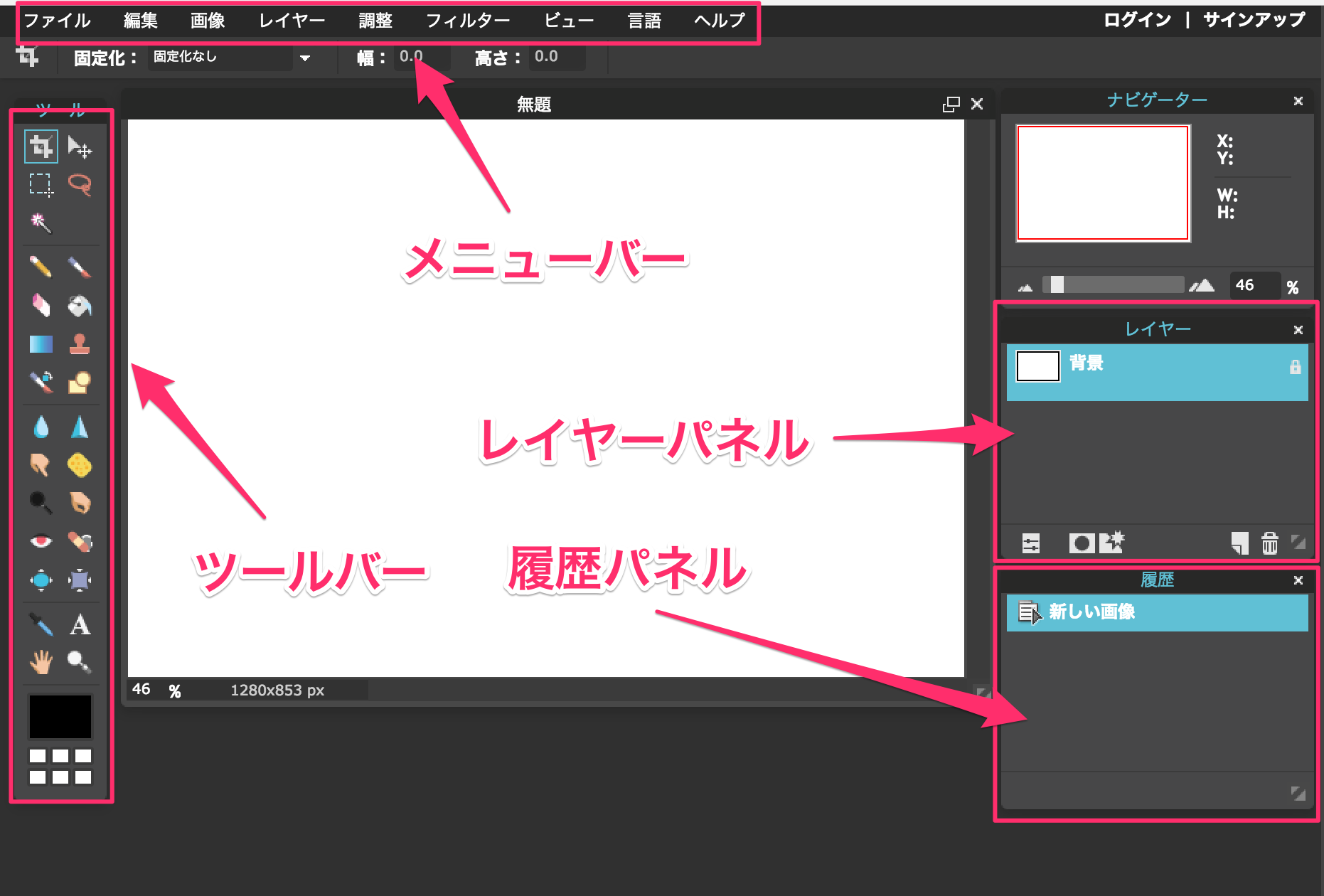
作業画面
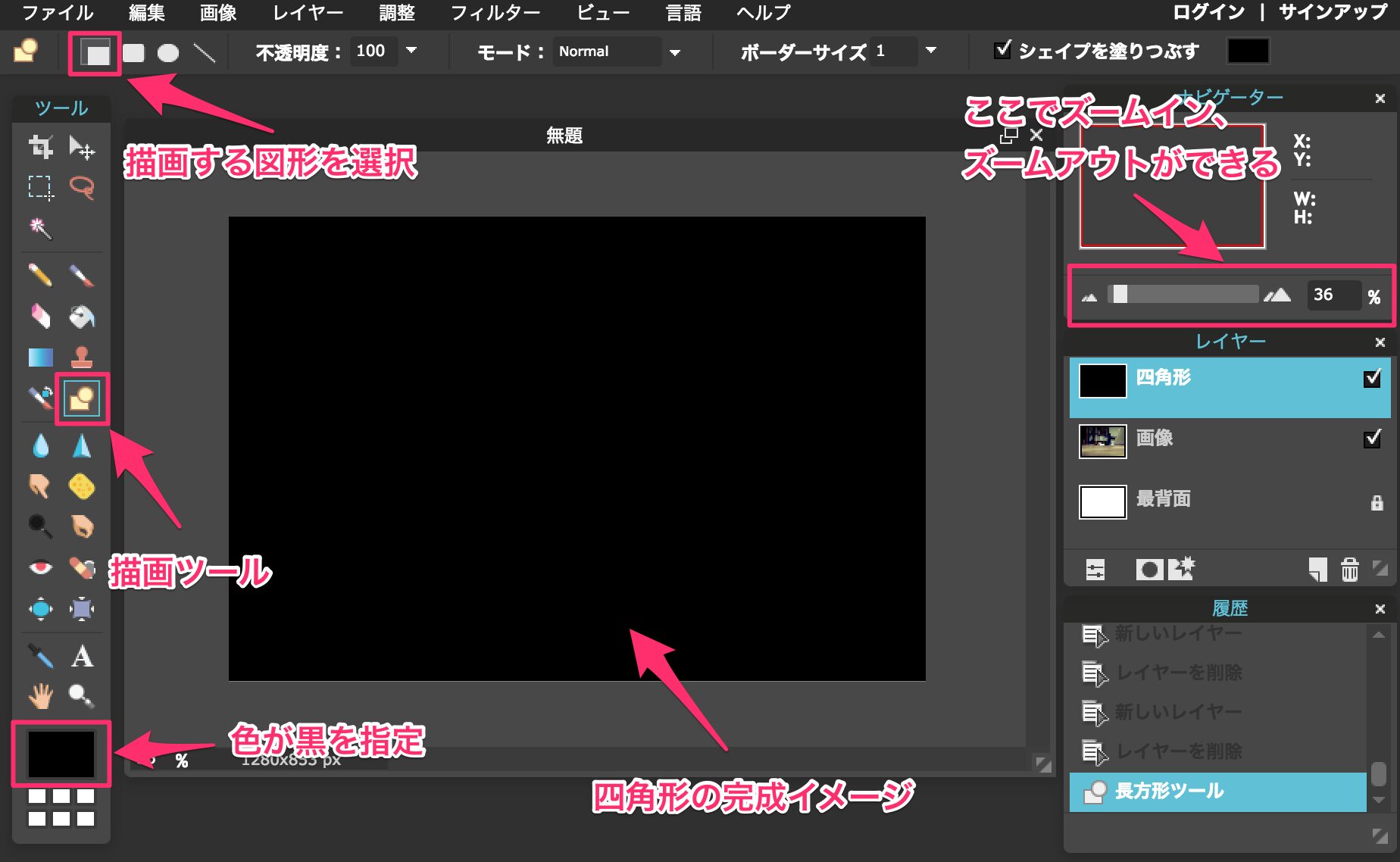
必要最低限な機能を四角で囲みました。

ツールバーとメニューバーの機能が複数ありますが、すべてをおさえておく必要はありません。
こちらも実際に使うのは、数種類です。
続いてレイヤーパネルがよく使う機能です。レイヤーを上に配置すればするほど、
全面に配置した要素が見える仕組みになっています。
履歴パネルは正直おまけ程度に覚えておいてください。
作業をしていて間違った際に前の作業に戻れる機能です。
画像を配置
まずは、画像を配置しましょう。
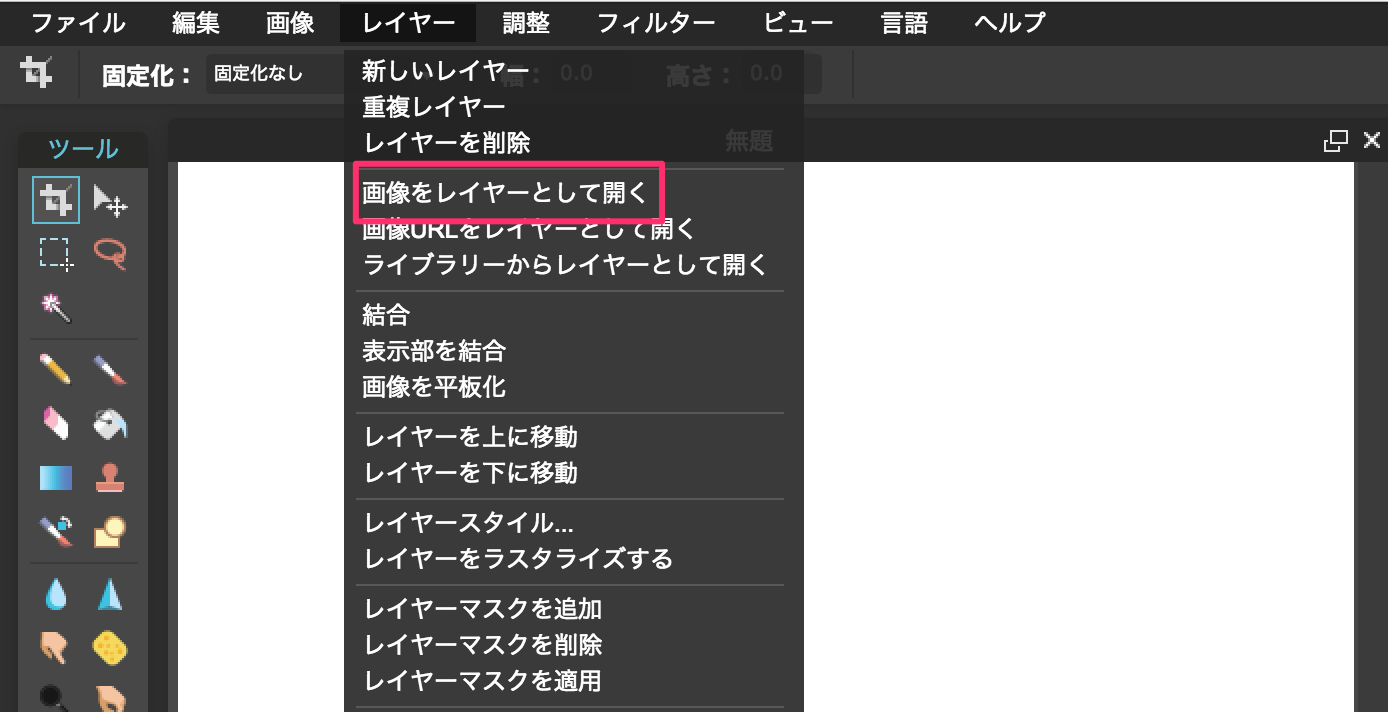
メニューバーから「レイヤー」→「画像をレイヤーとして開く」の順でクリックしてください。
ご自身のパソコンから画像を配置する事ができます。

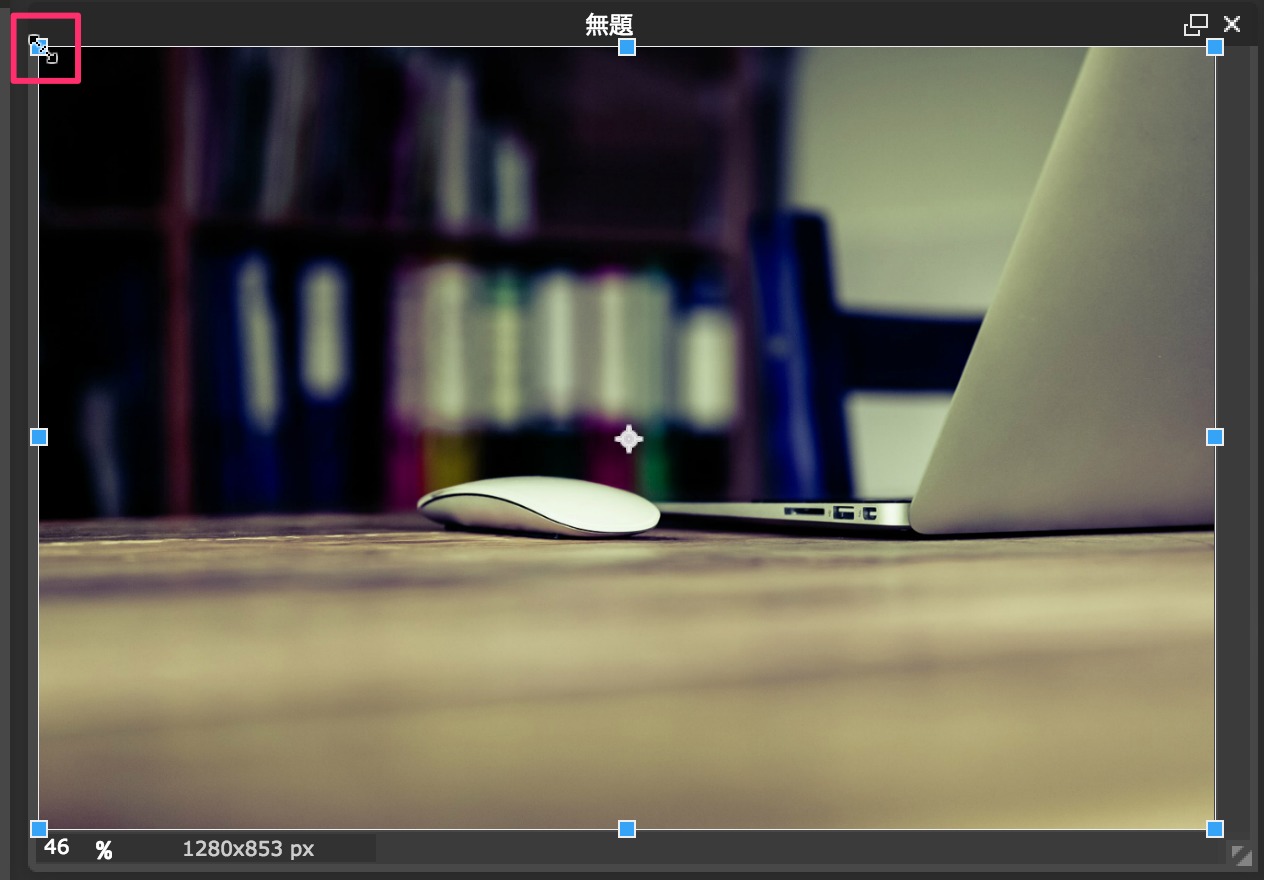
画像を配置してみてサイズがでかい場合は、
メニューバーから「編集」→「自由変形…」
をクリックしてください。
カーソルを端にもっていくと両矢印が表示されます。
この状態でクリック+shiftを押しながら、サイズを変更してください。

なぜshiftを押しながらかなのか?
これは、縦横比を固定するためです!
※縦横比とは、名前の通り縦と横の比率です。これが固定されずに変形すると、画像が面長になったり押しつぶされたりといったアンバランスになり、見栄えが悪くなります。
これはPixlrEditorに限らず、すべてのパソコン操作で共通です。
適用しますか?の質問には「OK」をクリックしましょう。
画像を配置したら次は、四角形を作成します。
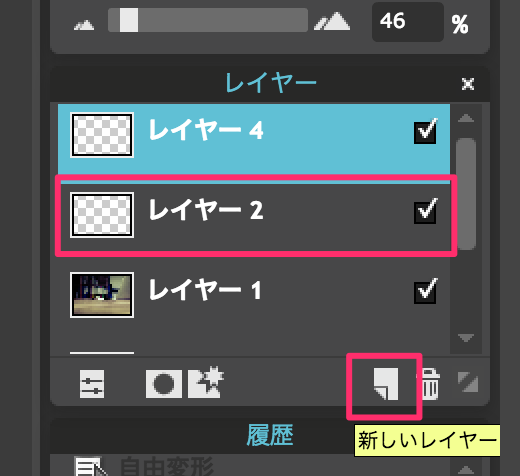
その前にレイヤーパネルから「新しいレイヤー」をクリックします。
一度クリックするとレイヤー名を変更できて管理しやすくなります。

上に配置すればするほど全面に配置され、下に配置すればするほど背面に配置されます。
なので、これから作成する四角計は画像レイヤーよりも上に作成してください。
レイヤーを選択した状態で、ツールバーから「描画ツール」を選択してください。

選択後は、「+」マークが表示されますので、クリップボード全体に四角形(色は黒)を作成してください。
上の画像のようになればOKです!
編集画面が見づらい場合は、ナビゲータのズームイン・ズームアウトで見える範囲を調整できます。
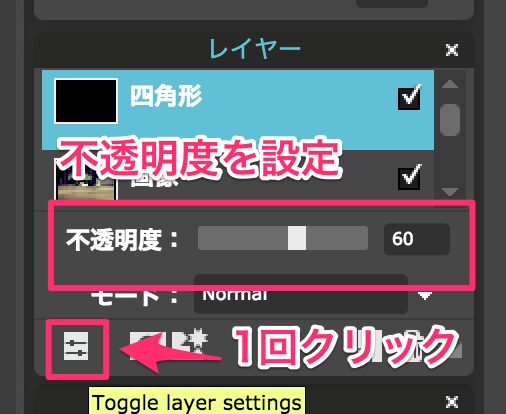
四角形が完成しましたら、不透明度を変えます。
不透明度を変えるには、画像の四角で囲んでいる箇所を一度クリックしましょう。
すると、不透明度を調整できるようになりますので、「60%」に指定してください。

再度ワンクリックすると、設定画面が引っ込みます。
続いてタイトルの入力です。また新しいレイヤーを作成してください。
先程作成した四角形のレイヤーの上に来るようにしてくださいね。
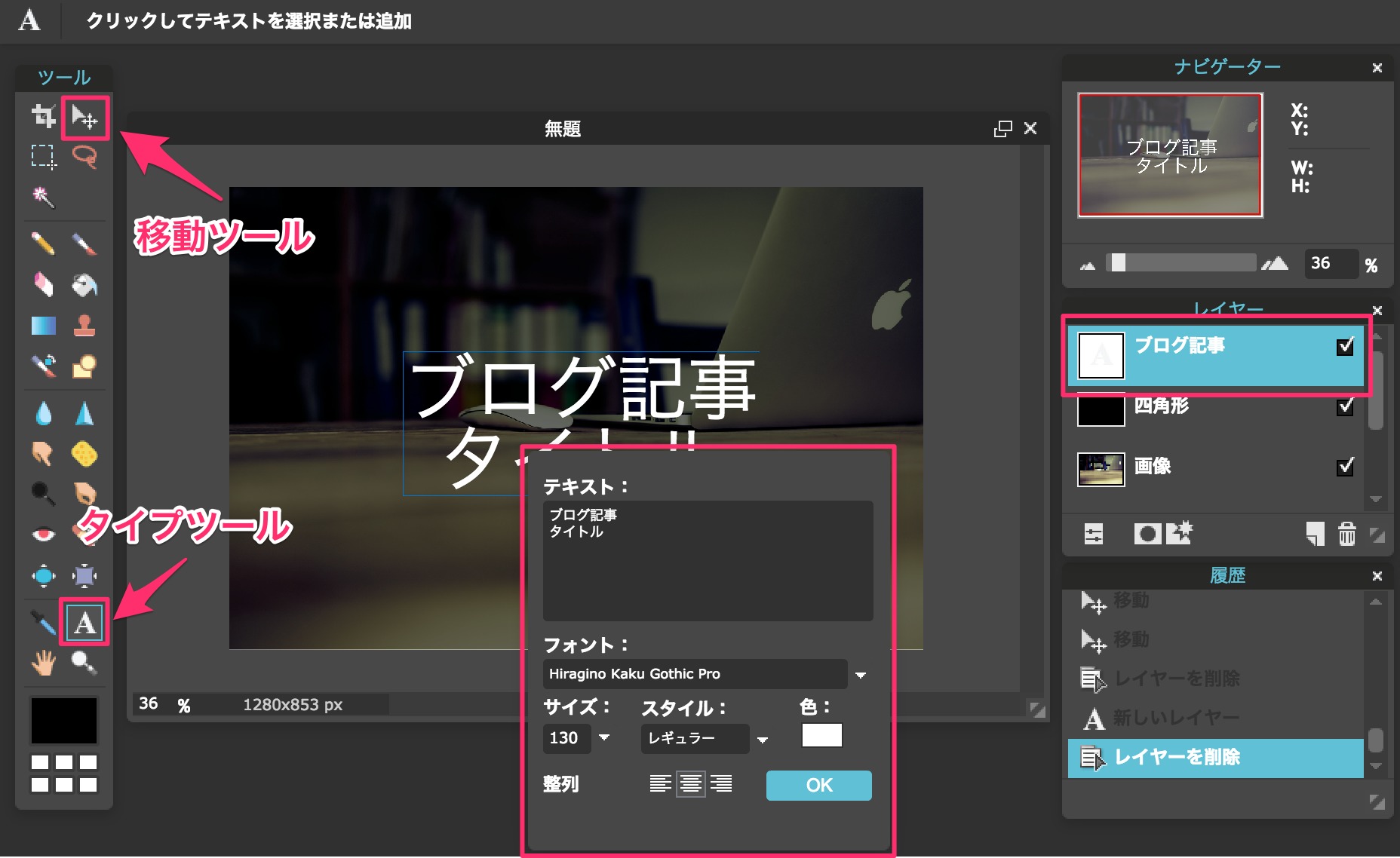
テキストの入力には、「タイプツール」を使用します。
タイプツールをクリックして、テキストを配置した箇所でワンクリックしてください。

すると、テキスト編集画面が表示されます。
以下、画像を参考に編集してみてください。
テキスト箇所にブログタイトルを入力し、フォントを「Hiragino Kaku Gothic Pro」にしました。
フォントサイズはタイトルによって調整し、色は白にしてください。
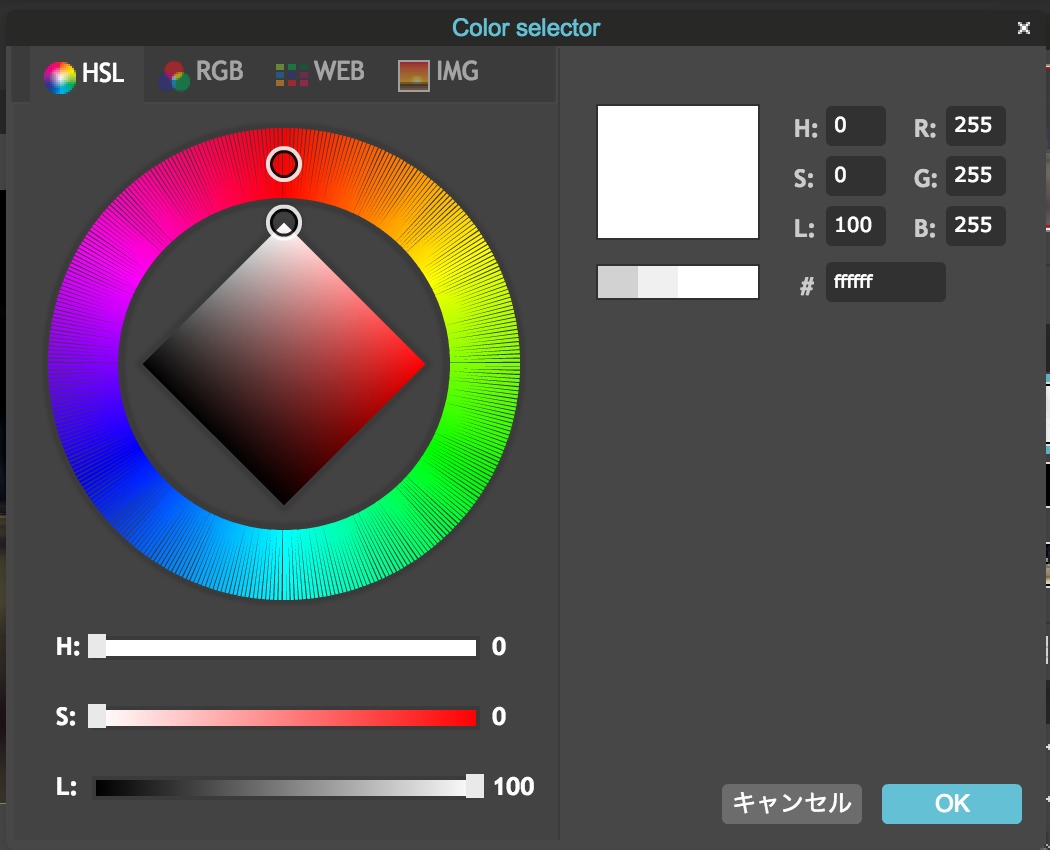
色については、ワンクリックすると色の変更画面に移動します。

#の箇所を「ffffff」で白を指定できます。最後に「OK」をクリックしましょう。
移動ツールをクリックすることで、作成したテキストを移動できます。
移動するには、テキストのレイヤーをクイックしてから移動してください。
中央に配置したら完成です!

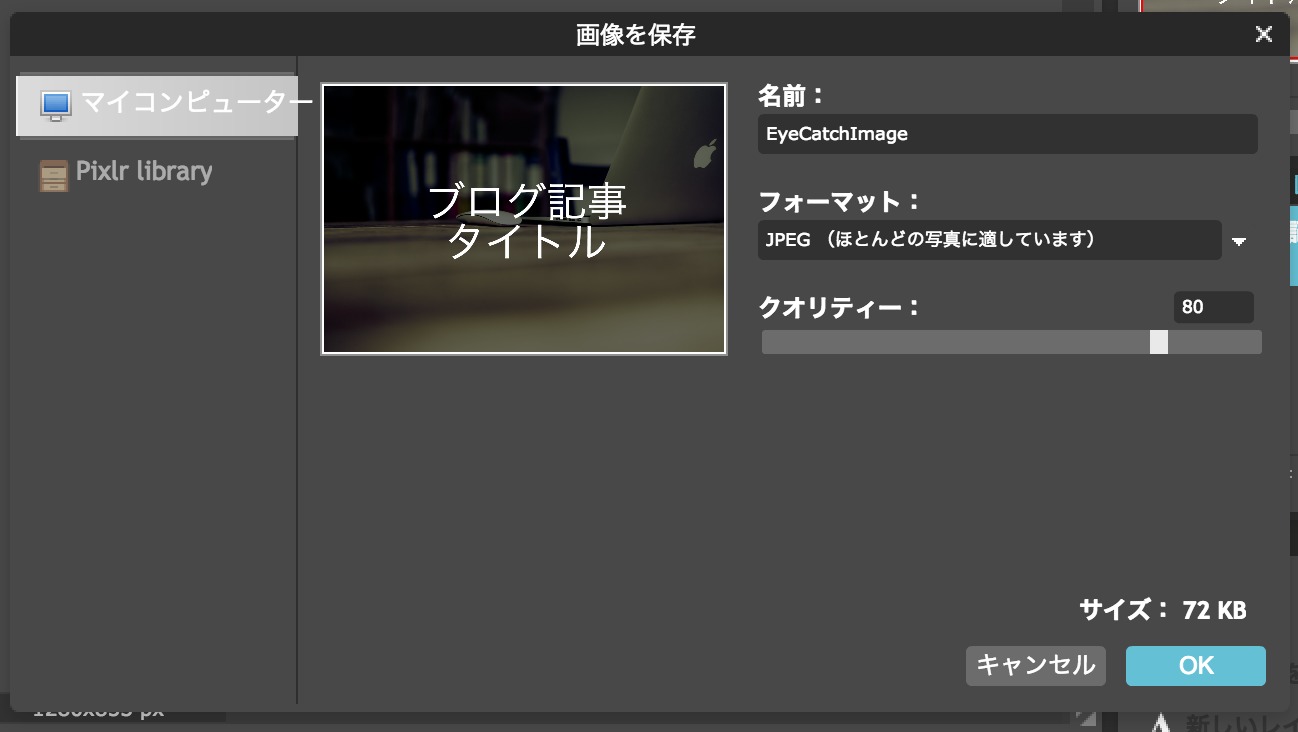
最後に保存をしましょう。
Windowsの場合は、Ctrl + S
Macの場合は、command + S
で保存できます。
最後に画像名とフォーマット、クオリティーを指定して完了です。
画像名は半角でないと指定できないので、半角でアルファベットやローマ字で入力してください。
「OK」をクリックすると、パソコンに保存できます。
まとめ
テンプレートとして今回作成したデータが欲しい方は以下ダウンロードしてお使いください。
今回は、アイキャッチ画像を作成しましたが、
- バナー画像
- 広告画像
- ヘッダー画像
などもシンプルなものでしたら、PixlrEditorで作成できます。
ぜひ、活用してみてくださいね!




