今回は、WordPressでナビゲーションメニューを設置する方法の解説したいと思います。
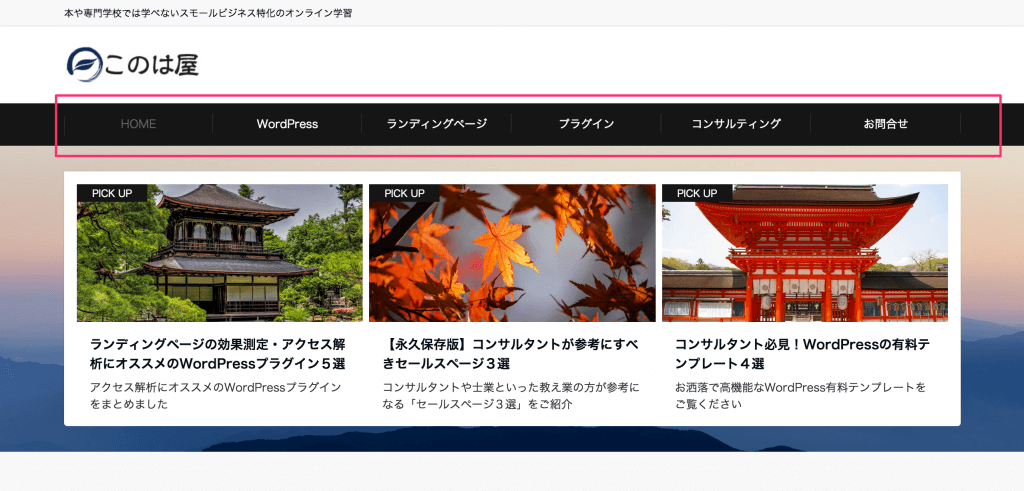
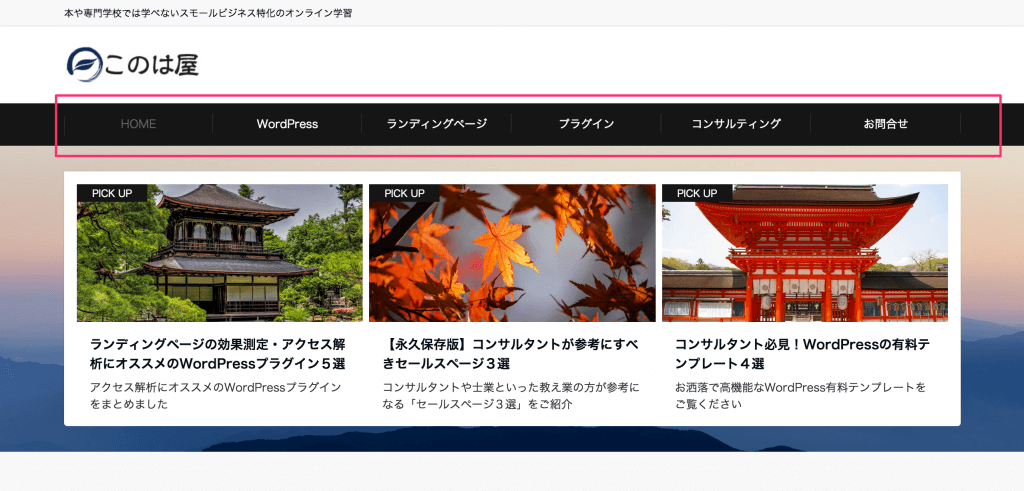
どのサイトにも、ヘッダー画像の下部に配置してあるナビゲーションメニューですが、WordPressなら簡単に設定することが可能です。


ナビゲーションメニューを配置すると、サイト訪問者へのユーザビリティ向上につながります。
ぜひ、ご参考にしてください。
メニューの設定場所
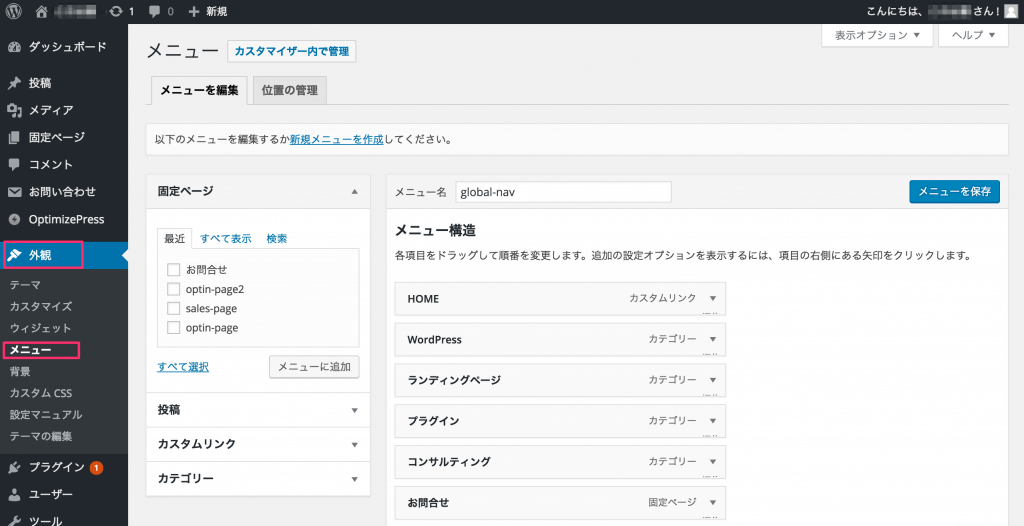
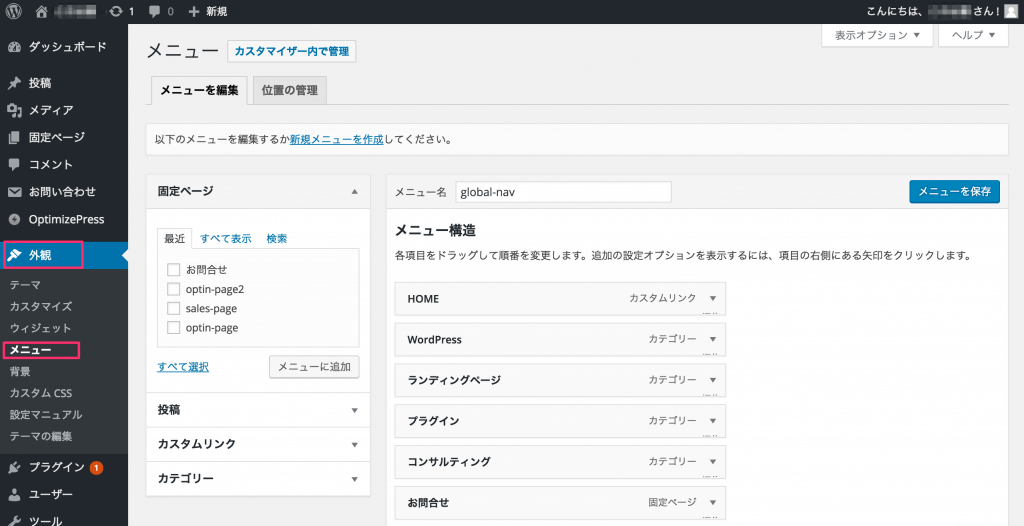
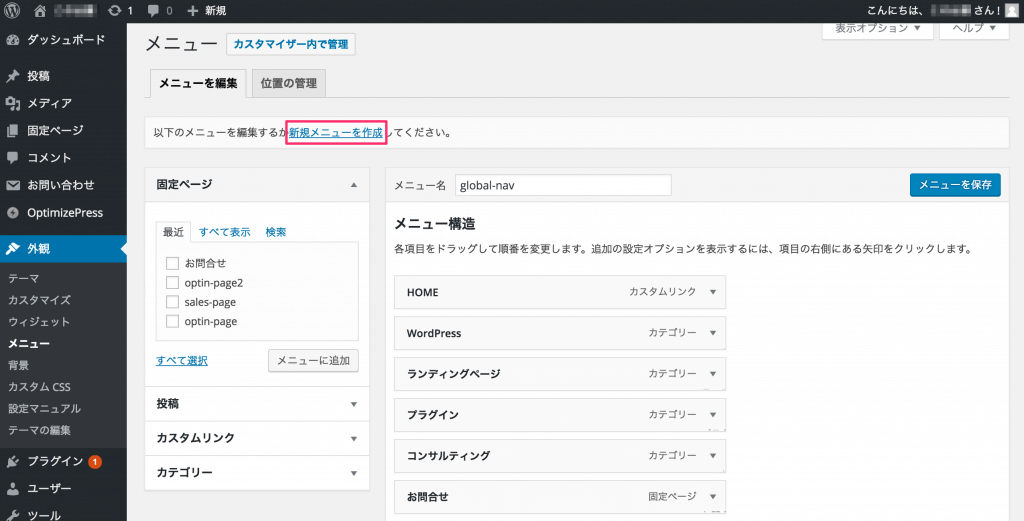
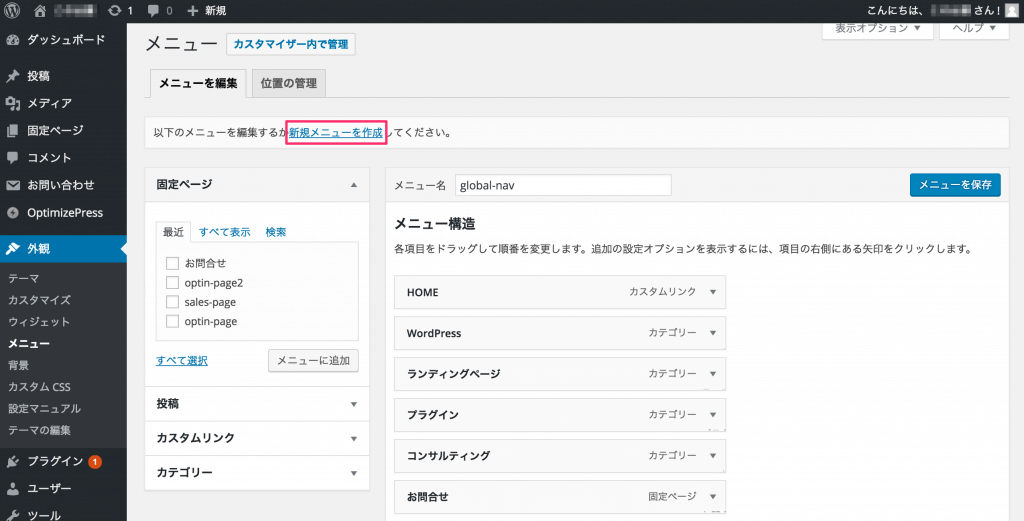
「WordPressの管理画面 > 外観 > メニュー」をクリックしてください。


メニューの作成
新規メニューの作成
まずは、新規メニューをクリックしましょう。
(すでにメニューが用意されている場合は、新規作成は必要ないです。)


メニュー名を入力
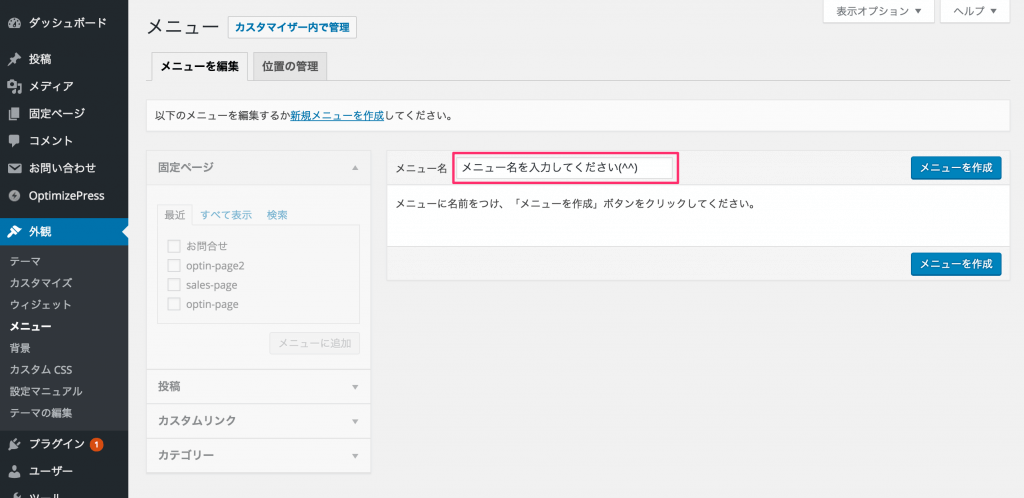
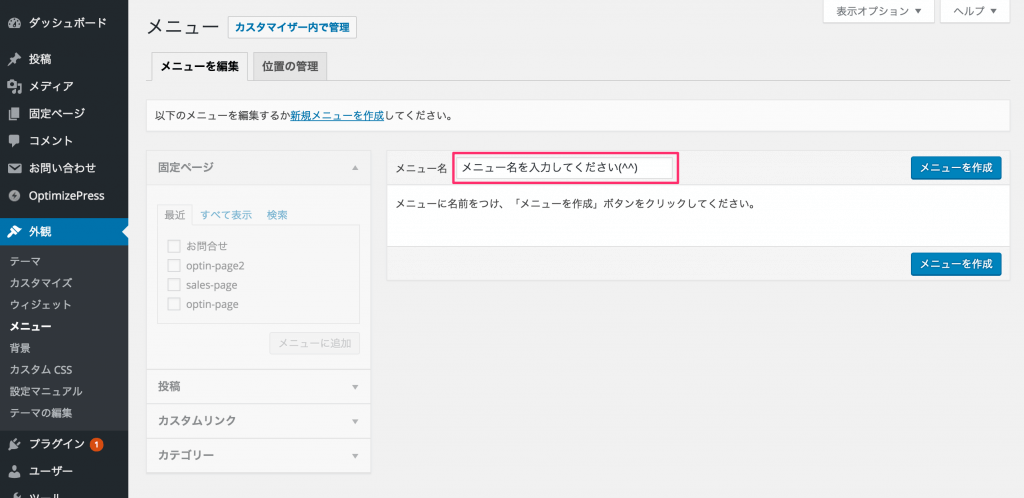
メニューの名前にメニュー名をわかりやすい名前で入力してください。
入力後は、メニューを作成をクリックしてください。


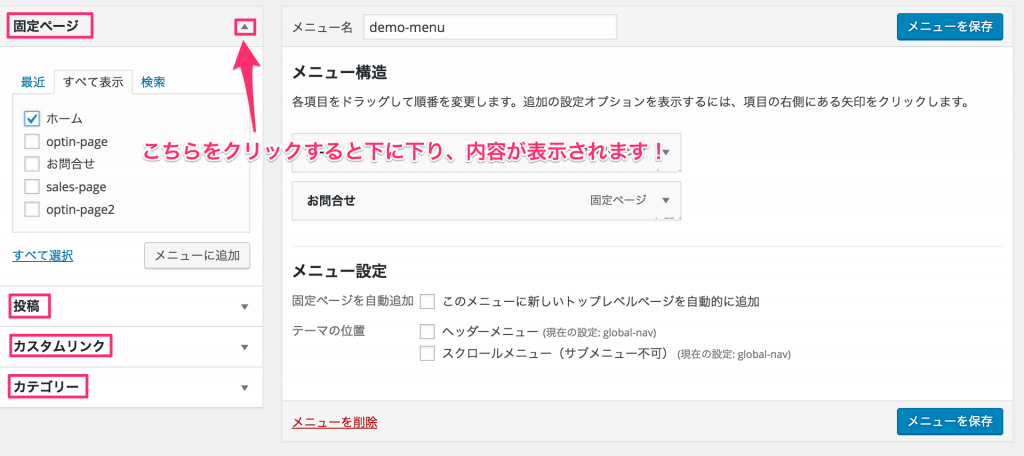
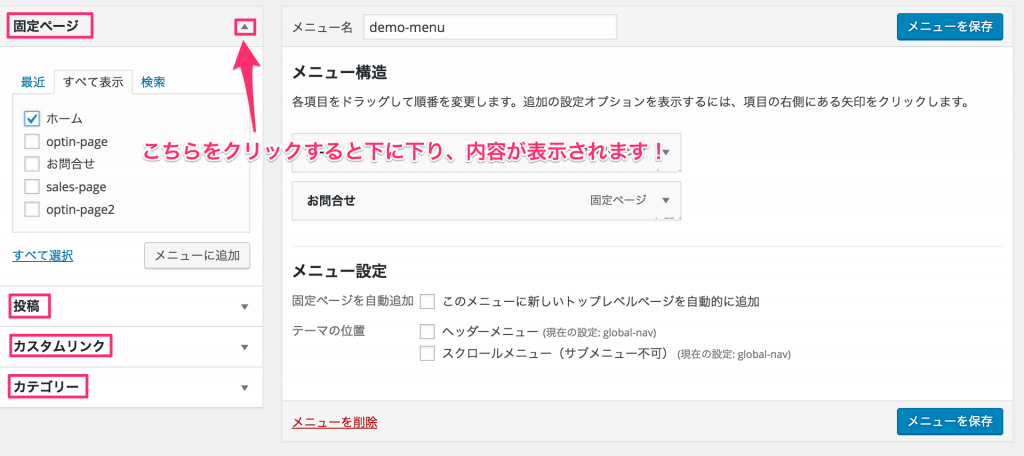
固定ページ・投稿ページ・リンク・カテゴリーをナビゲーションとして配置
固定ページ・投稿ページ・カスタムリンク・カテゴリーの中から、任意のものを選択しましょう。
といっても、ほとんど利用するのは、固定ページとカスタムリンクですね。
カスタムリンクでは、外部のウェブサービスと連携ができます。


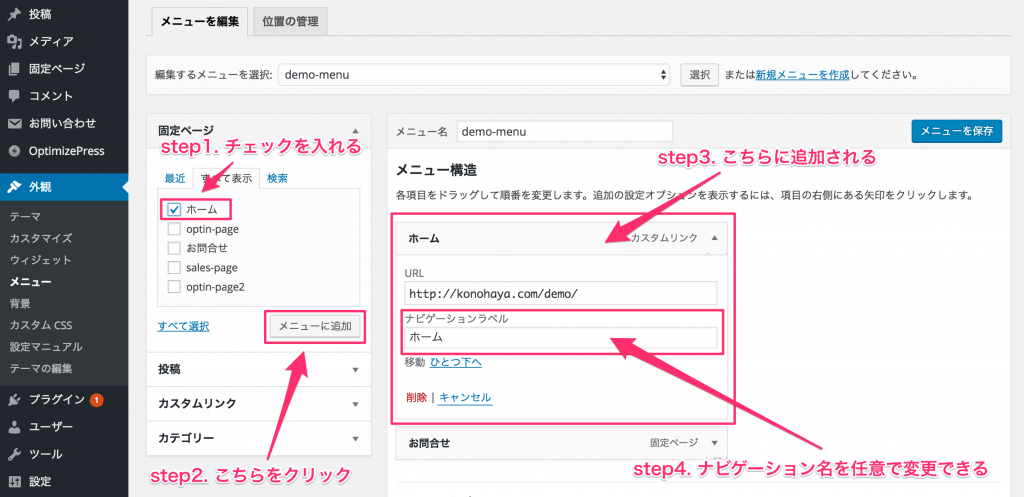
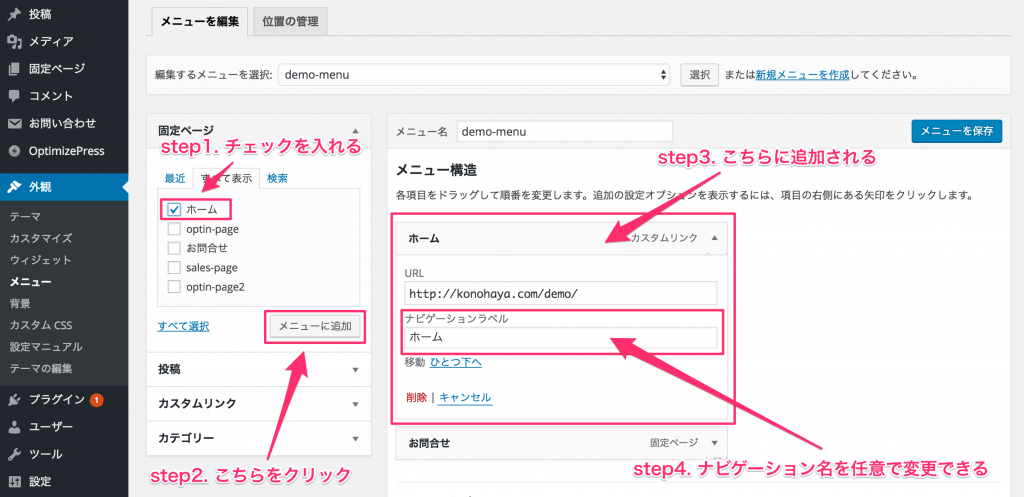
今回は、設定することが多い、固定ページで設定してみたいと思います。

表示するナビゲーション名を任意で変更することも可能です。
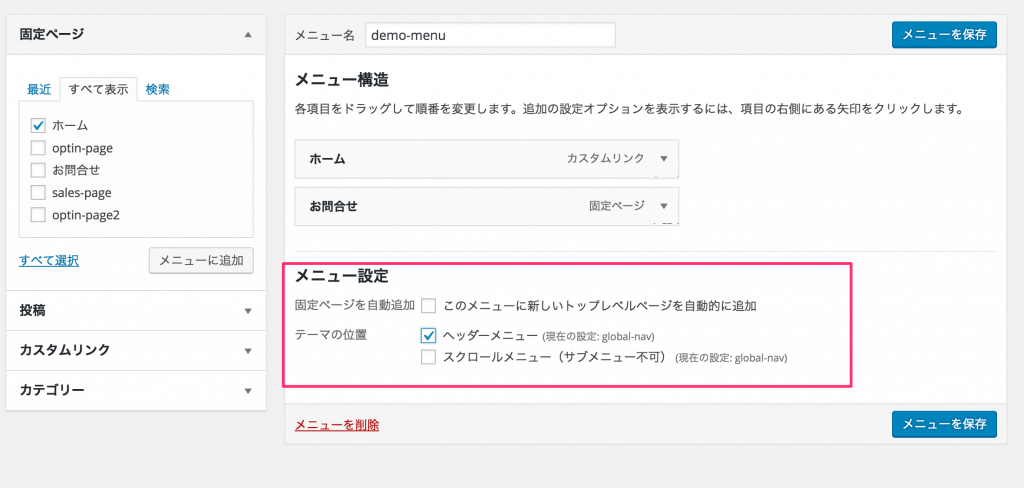
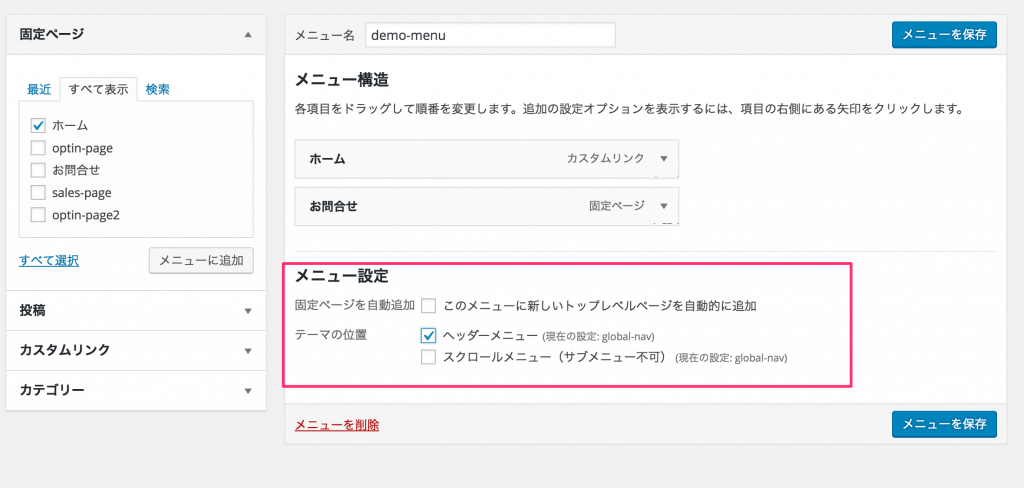
メニューの設定
こちらからの設定は、WordPressテーマによって項目の名称が微妙に違います。
ですが、大枠は同じです。項目名をしっかり確認してチェックを入れて下さい。
また、画像はEmanonfreeというテーマで解説しています。


こちらは、固定ページを自動追加のチェックを外し、テーマの位置のチャックを入れましょう。
固定ページを自動追加にチェックを入れていまうと、固定ページを作成するたびに自動的にナビゲーションに追加されてしまいますので、外しておいた方が無難です。
テーマの位置は、こちらにチェックを入れないとナビゲーションが表示されないので必ずチャックを入れて下さい。
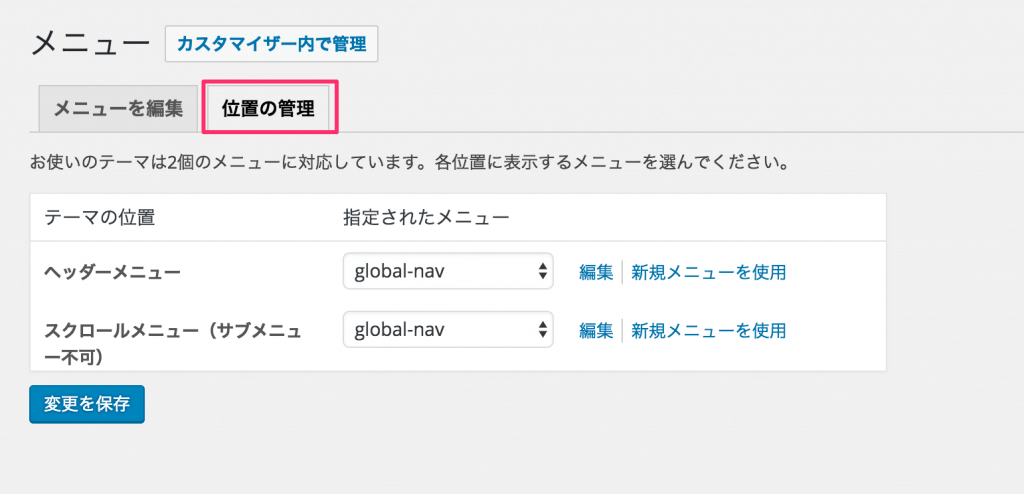
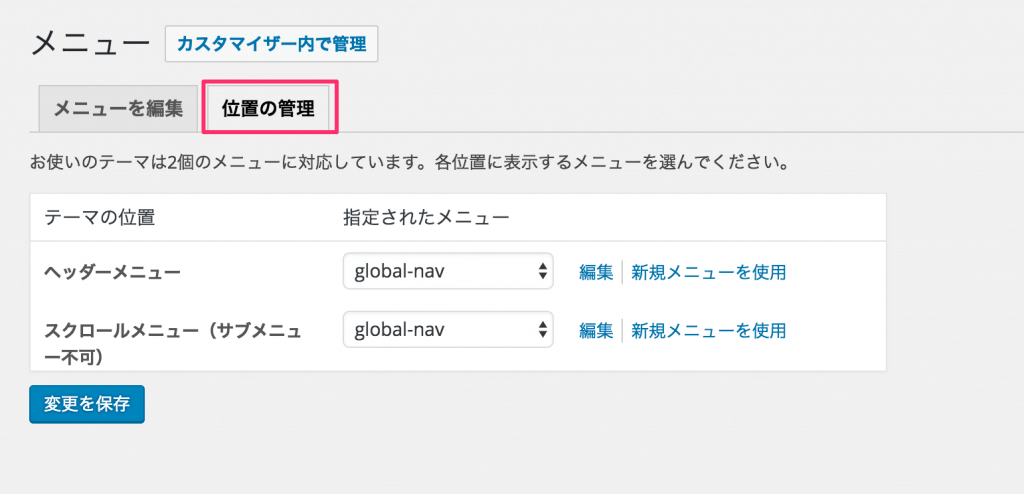
位置の管理
位置の管理のタブをクリックしてすると、作成したメニューの位置を設定できます。
設置したい位置に、先ほどメニュー名を選択して変更を保存をクリックしてください。
テーマによっては複数ある場合があるので、使用しているテーマにそって設定してみてください。


最後に必ずメニューを保存
設定を変更したら、上書き保存をしないと設定内容が反映されないです。
必ずメニューを保存をクリックするのを忘れないで下さい。
ドロップダウンメニューを設定も可能
WordPressでは、ドロップダウンメニューも簡単に設定できます。
そもそもドロップダウンメニューとは?
下記の画像のように、メニューにカーソルを合わせたりクリックすると、そのすぐ下や右などに選択可能なカテゴリーなどの項目一覧が表示されるメニューになります。


こういったドロップダウンメニューを活用すると、表示することができるメニューが増えるので大変便利です。
サイトに動きがあると、先進的にも感じます。
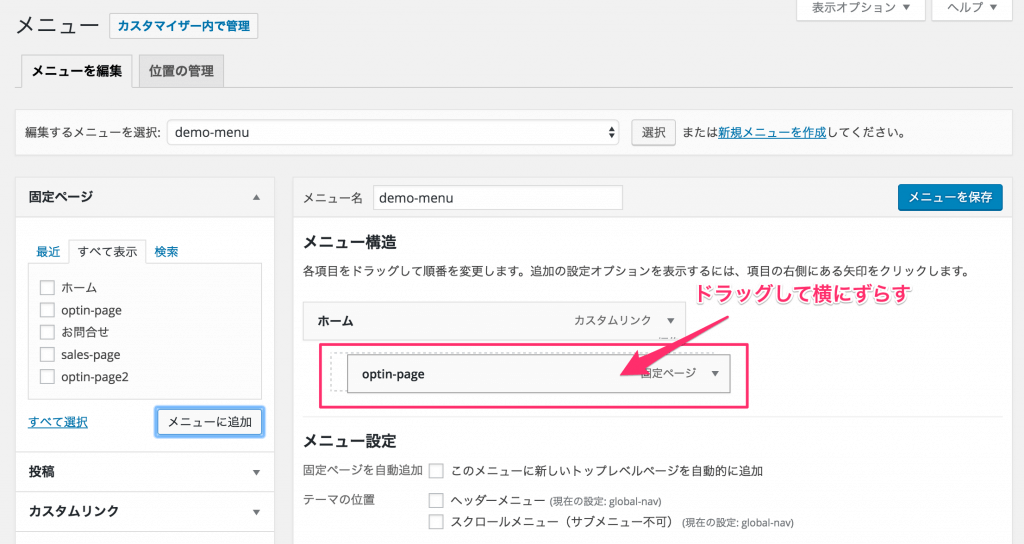
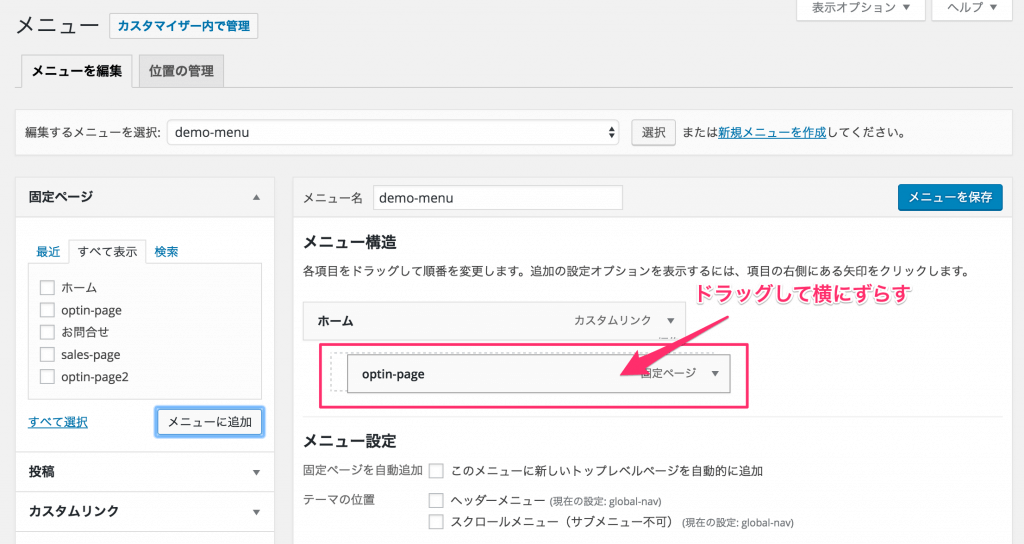
ドロップダウンメニューを設定方法
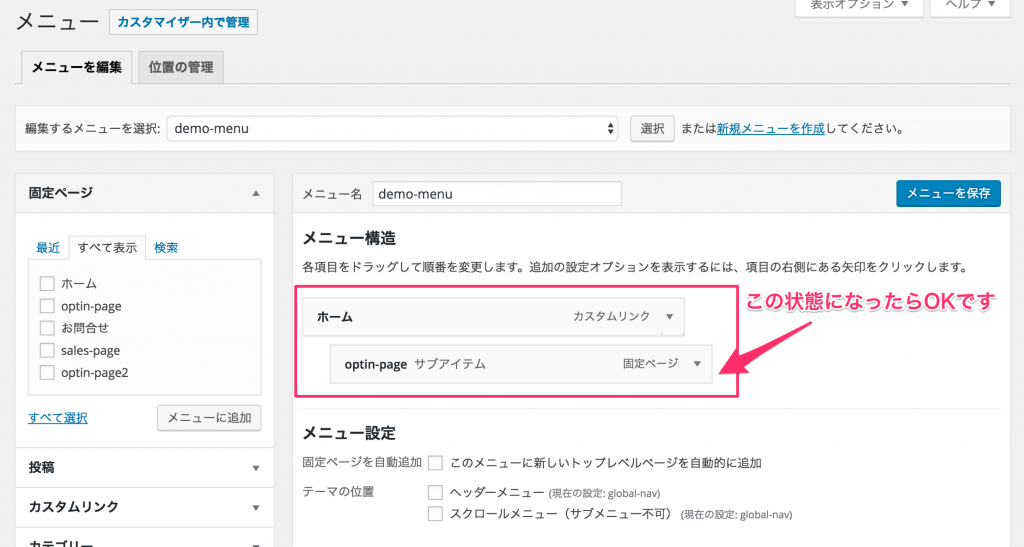
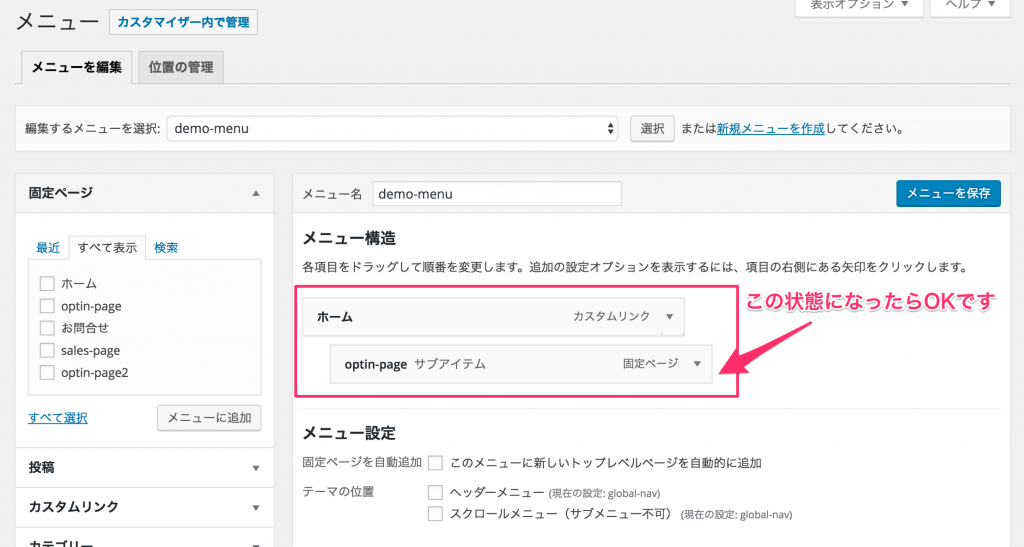
ドラッグしながら、親にしたいメニューの下に配置しましょう。


画像の通り、サブアイテムと表示されましたら、設定完了となります。


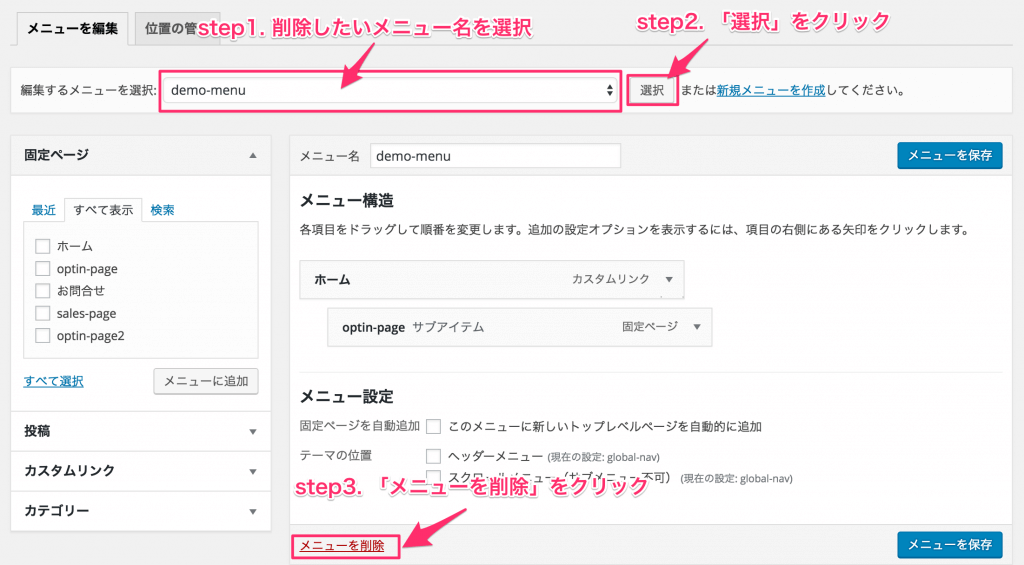
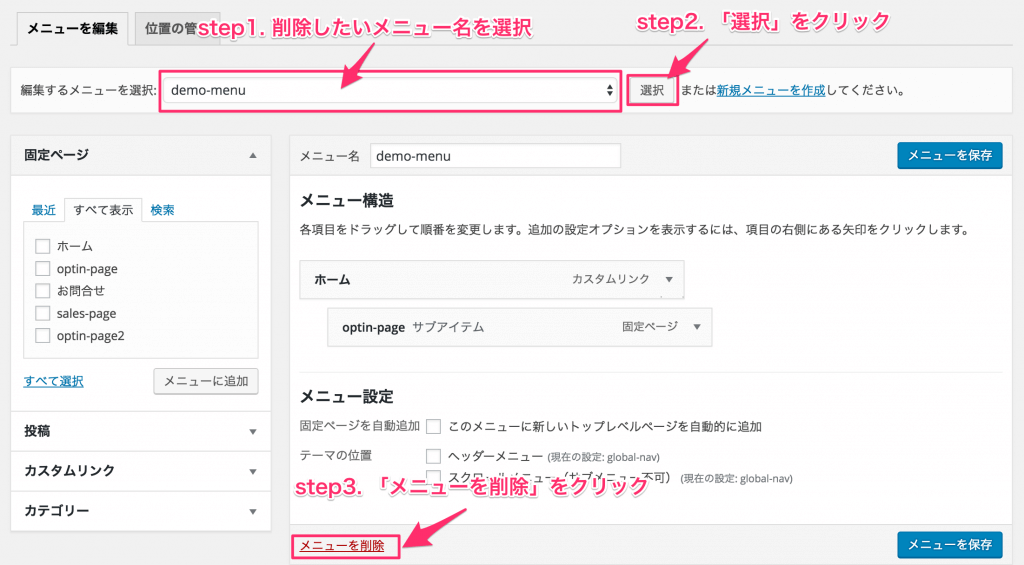
不要なメニューは削除できる
作成したメニューは簡単に削除することが可能です。


編集後記
今回は、WordPressでナビゲーションメニューを設置する方法の解説しました。
サイトにはナビゲーションメニューが欠かせませんので、ぜひ今回の記事を参考に設置してみてください。




